
Любой человек согласится, что практичность и юзабилити, является важным аспектом дизайна веб сайта. Работаете ли вы над портфолио веб-сайта, интернет-магазином или веб-приложением, сделать свои страницы более легким и приятным для посетителей является ключевым фактором. Многие исследования были проведены на протяжении многих лет для различных аспектов веб-дизайна и интерфейса, а результаты являются ценным, помогая нам улучшить нашу работу.
Здесь собрано 10 полезных примеров и рекомендаций, которые могут помочь вам улучшить юзабилити и впечатление пользователей о дизайне ваших сайтов.
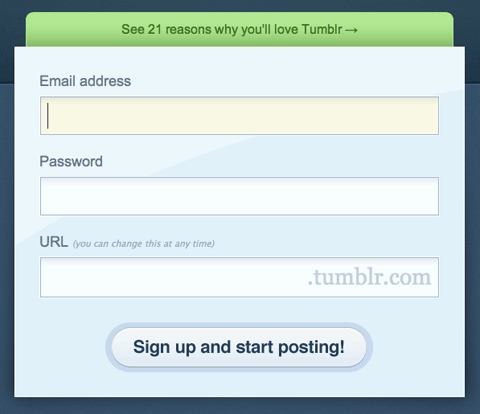
1. Ярлыки формы лучше всего работают над полем
Исследование установило, что идеальная позиция для ярлыков в формах – это расположение над полями ввода данных. На многих формах, ярлыки ставятся в левом поле, создавая две колонки, это выглядит хорошо, но не является самым простым макетом для использования. Почему это происходит? Потому что форма, как правило, вертикально ориентирована, т. е. пользователи заполняют форму сверху донизу. Пользователь просматривает форму вниз. Проследить ярлык в поле ниже легче, чем найти поле справа от ярлыка.

Позиционирование ярлыка слева также создает еще одну проблему: как, выравнивая влево или вправо, выровнять ярлыки? Левое согласование делает вид развертывания, но отключает ярлыки с поля, становится трудно различить, какие ярлыки применяются к какому полю. Правое согласование неудачно: оно делает формы красивыми, но менее развертываемыми. Ярлыки над полями работают лучше в большинстве случаев. Исследование также показало, что ярлык не должен быть смелым, хотя эта рекомендация не является убедительной.
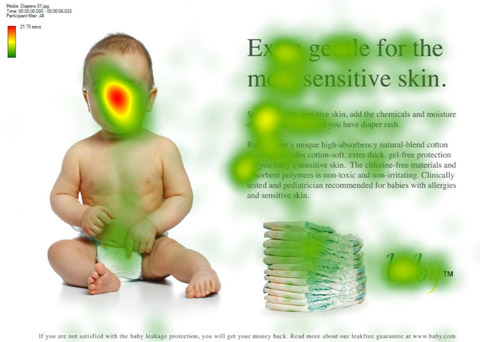
2. Пользователи концентрируются на лицах
Люди инстинктивно замечают других людей сразу же, как только они попадают в их поле зрения. На веб-страницах, основное внимание мы обращаем на лица и глаза, что дает маркетологам хорошую возможность для привлечения внимания. Но наше стремление смотреть людям в лицо и глаза, это только начало, оказывается, мы на самом деле отводим свой взгляд в сторону от лица, на которое разглядываем.

На карте тепла видно, что взгляд привлекает лицо ребенка, смотрящего прямо на нас.

А теперь ребенок смотрит на содержание. Обратите внимание на увеличение числа людей, обративших внимание на заголовок и текст.
Вот исследование притягивания взгляда, которое демонстрирует это. Мы инстинктивно обращается к лицам, но если это лицо смотрит куда-то, в другую от нас сторону, мы будем также смотреть в этом направлении. Воспользуйтесь этим явлением путем привлечения внимания пользователей к самой важной части вашей страницы или рекламы.
3. Качество дизайна является показателем доверия
Были проведены различные исследования, чтобы выяснить, какие факторы влияют на восприятие людьми доверия веб-сайта.

Одним из интересных находок этих исследований является то, что пользователи действительно судят о книге по ее обложке … или, скорее, о веб-сайте по конструкции. Такие элементы, как макет, последовательность, типографика, цвета и стили, — все влияет, как пользователи воспринимают ваш. Ваш сайт должен иметь не только хороший внешний вид, но и правильно позиционировать себя для вашей аудитории.
Другие факторы, которые влияют на авторитет, являются: качество содержания сайта, количество ошибок, скорость обновлений, простота использования и надежность авторов.
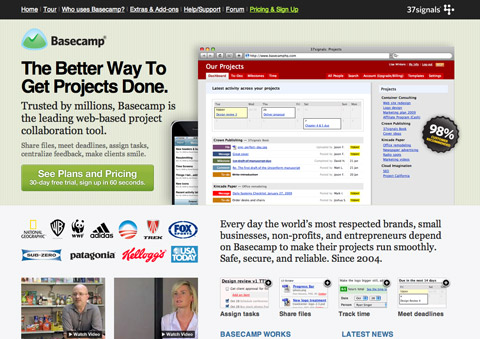
4. Большинство пользователей не используют прокрутку или используют…
Исследование Якоба Нильсена о том, сколько пользователей используют прокрутку, показало, что только 23% посетителей используют при их первом посещении веб-сайта. Это означает, что 77% посетителей не будет прокручивать; они просто просматривают содержимое на пространстве части страницы, которая видна на экране без прокрутки вниз. Более того, процент пользователей, которые прокручивают, уменьшается при последующих визитах, и только 16% прокручивает во время своего второго визита. Эти данные свидетельствуют, насколько важно, чтобы ваши ключевые места содержались на видном месте, особенно на целевых страницах.
Это не значит, что вы должны втиснуть все в верхнюю часть страницы, просто вы должны сделать максимально эффективным использование этого района. Вытеснение содержимого этого района будет просто делать содержимое недоступным. Когда пользователь видит слишком много информации, они не знают, с чего начать поиск интересующей их темы.

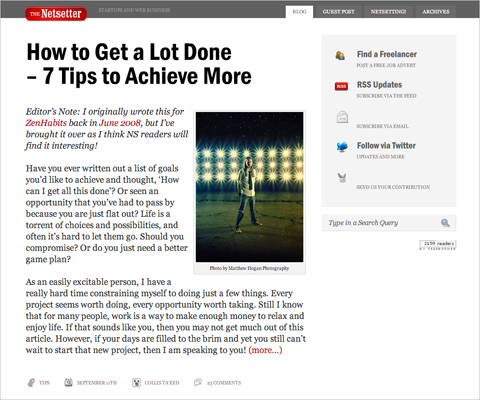
К примеру, Basecamp серьезно и грамотно использует пространство своего сайта. На расстоянии 768 пикселей в высоту показан большой экран на ктором размещен подзаголовок, ценностное предложение, призыв к действию, список клиентов, видео и краткий список возможностей с изображениями.
Это особенно важно для домашней страницы, где большинство посетителей будут незнакомыми. Для них на видной части нужно разместить следующее:
Название сайта,
Ценное предложение на веб-сайте (т.е. какие выгоды они получат от использования ИТ),
Навигация для основных разделов сайта, которые имеют отношение к пользователю.
Однако, привычки пользователей, существенно изменились с тех пор. Последние исследования доказывают, что пользователям вполне комфортно с прокруткой, а в некоторых ситуациях они готовы прокрутить до нижней части страницы. Многим пользователям удобнее с прокруткой страниц, чем с нумерациией, а для многих пользователей наиболее важная информация о странице, не обязательно должна располагаются вверху .Так что это хорошая идея разделить ваш макет на части, для удобства просматривания, разделяя их с большим пробелом.
5. Голубой — лучший цвет для ссылки.
Создавая для своего сайта уникальный дизайн, когда дело касается практичности, вспомните о том, что другие делают лучше. Следуйте условным обозначениям, поскольку, когда люди посещают новый веб-сайт, прежде всего они ищут информацию в тех местах, где они нашли бы ее на большинстве других сайтов. Они используют свой опыт серфинга других сайтов, чтобы осмыслить Ваш сайт. Это называется использованием шаблонов. Люди ожидают определенных вещей, к примеру, таких, как цвет ссылок, расположение логотипа сайта, расположение вкладок навигации и так далее.

Какого цвета должна быть ваши ссылки? Первое соображение это контраст: ссылки должны быть темными, достаточно для контраста с цветом фона Вашего сайта. Во-вторых, они должны выделяться от цвета остального текста. И, наконец, исследования показывают, что если практичность — это ваш приоритет, придерживайтесь синего цвета для ссылок, так лучше. Ссылки по умолчанию браузера синего цвета, чего люди и ожидают. Выбор другого цвета отнюдь не проблема, но она может повлиять на скорость, с которой пользователи найдут то, что ищут.
6. Идеальное окно для поиска — 27 символов шириной.
Какая идеальная ширина должна быть для окна поиска? Якоб Нильсен провел исследование зависимости практичности от длины поисковых запросов на веб-сайтах поля поиска. Оказывается, что большинство сегодняшних поисковых форм слишком короткие.
Исследование показало, что среднее окно поиска составляет 18 символов в ширину. Данные показали, что 27% запросов были слишком длинные и не помещается в нее. Расширение поля до 27 символов смогло бы вместить 90% запросов.

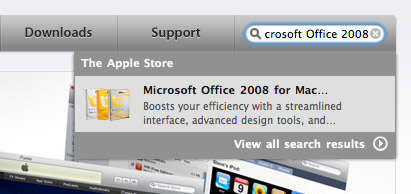
Окно поиска Apple слишком короткое, отрезает запрос «Microsoft Office 2008».
В общем, поисковым полям лучше быть слишком широкими, чем слишком короткими, так, чтобы пользователи могли быстро просмотреть, проверить и представить запрос. Эта рекомендация очень простая, но, к сожалению, слишком часто игнорируются.
7. Белое пространство улучшает понимание
Большинство дизайнеров знает значение белого пространства, которое является пустым пространством между пунктами, картинками, кнопками и другими элементами на этой странице. Белое пространство приводит в порядок страницы пунктов, давая возможность дышать. Мы можем также группировать пункты вместе за счет уменьшения расстояния между ними и увеличения пространства между ними и другими элементами на этой странице. Это важно для демонстрации отношения между элементами (например, показывая, что эта кнопка применяется к этому множеству пунктов) и строительство иерархии элементов на странице.

Белые пространства также делают содержание более читабельным. Исследование обнаружило, что эффективно использовать пробелы между абзацами. Читателю легче сосредоточить внимание на процессе, если содержание находится на значительном расстоянии друг от друга.
В самом деле, раскладка клавиатуры на веб-странице (включая пробелы, заголовки, отступы и цифры), не может оказать заметного влияния на производительность, однако влияет на степень удовлетворенности пользователей сайтом.
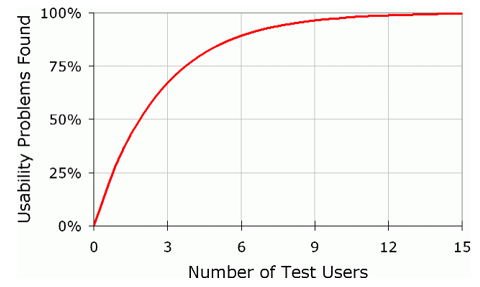
8. Эффективное пользовательское тестирование не должен быть обширными
Якоб Нильсен исследовал идеальное число людей, которые увидят непрактичность сайта. Тесты показали, что всего лишь пять пользователей выявит около 85% всех проблем со своим сайтом, а 15 пользователей найдут почти все проблемы.

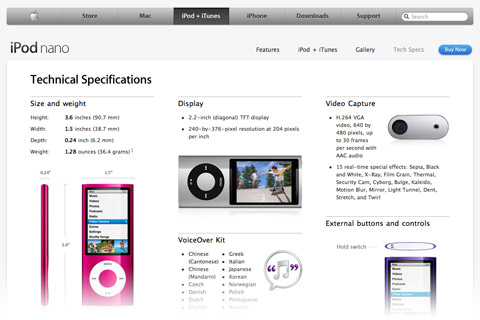
9. Информационный продукт страницы поможет вам выделиться
Если ваш сайт имеет страницы продуктов, люди, покупая в Интернете, безусловно, смотрят сквозь них. Но многим страницам не достает информации даже для посетителей, быстро просматривающих страницу. Это серьезная проблема, поскольку информация о продукте помогает людям принимать решения о покупке. Исследования показывают, что бедная информация о продукте составляет около 8% проблем практичности и 10% пользователей не удовлетворены изложенной информацией (т.е. пользователь отказывается и покидает сайт).

Предоставлять подробную информацию о Вашей продукции, но не попасть в ловушку, бомбардирующих пользователям слишком многим обилием текста. Сделайте информацию легко усваиваивающейся. Сделайте страницу развертываемой, разбивая текст на более мелкие сегменты, и используйте большое количество подразделов. Добавьте много изображений для Вашей продукции, и используйте правильный язык: не используйте жаргон, чтобы ваши посетители могли понять о чем речь.
10. Большинство пользователей не видят рекламу
Якоб Нильсен доложил в своем выступлении, что большинство пользователей в основном слепы к баннерам. Если они ищут фрагмент информации на странице или погружены в содержание, они не будут отвлекаться на рекламу в стороне.
Следствием этого является не только то, что пользователи будут избегать объявлений, но что они будут избегать всего, что выглядит как реклама, даже если это не объявление. Некоторые стили пунктов навигации могут выглядеть, как баннеры, так что будьте осторожны с этими элементами.

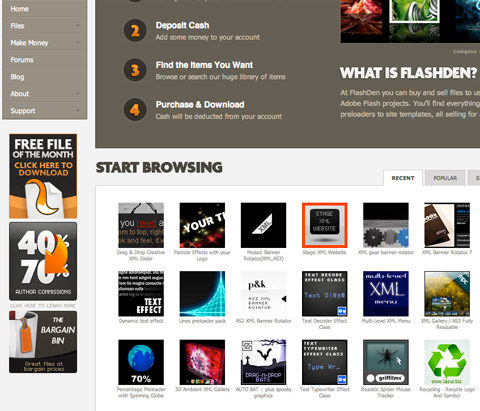
Площади баннеров на левой боковой панели Flashden на самом деле не реклама: это содержание ссылок. Они делают вид неудобно близкими к рекламным баннерам и поэтому могут игнорироваться некоторыми пользователями.
Тем не менее, объявления, которые выглядят как содержимое будут заставлять людей смотреть и кликать. Это может вызвать большой доход от рекламы, но происходит за счет «целевых пользователей» , так как они кликают на вещи, по их мнению, подлинного содержания. Перед тем, как идти по этому пути, рассмотрите компромисс: краткосрочные доходы по сравнению с термином «долгосрочного доверия».
Перевод и редакция: Рог Виктор и Андрей Бернацкий.
Будем надеяться, что эти десять примеров по юзабилити дизана вашего веб-сайта, помогут вам создавать удобные и качественные проекты.
Источник: //www.smashingmagazine.com
E-mail:contact@webformyself.com
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения


Комментарии (7)