
От автора: приветствую вас, друзья. Из этой статьи вы узнаете, как сделать форму Обратный звонок на сайте. Эта форма достаточно популярна на сайтах продающей тематики: интернет-магазинах и лендингах. Форма обратного звонка помогает человеку быстро задать вопрос менеджеру и получить обратную связь. Приступим?
Итак, мы с Вами будем делать популярное ныне решение, когда изначально сама форма обратного звонка не видна на странице, а вместо нее есть некая кнопка. Клик по кнопке откроет форму в модальном окне и клиенту остается ее лишь заполнить.
В этой статье мы создадим лишь саму форму, ну а отправку и обработку формы реализуем уже в следующих статьях. Исходные файлы вы можете скачать по ссылке.
Прежде всего нам, конечно же, потребуется форма и кнопка для вызова этой формы. Давайте создадим их. Чтобы не писать самому стили, я подключу фреймворк Bootstrap и использую его стили. К слову, если Вы еще ни разу не работали с Bootstrap, тогда обязательно изучите этот замечательный CSS фреймворк.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
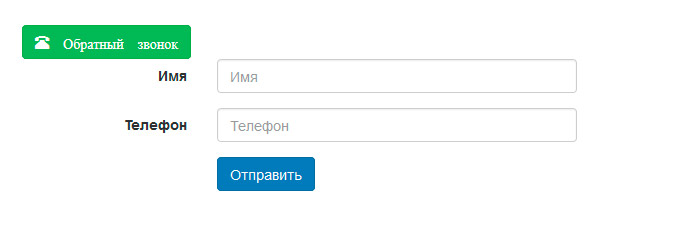
<div class="container content"> <button type="button" class="btn btn-success"> <span class="glyphicon glyphicon-phone-alt"> Обратный звонок</span> </button> <form class="form-horizontal"> <div class="form-group"> <label for="name" class="col-sm-2 control-label">Имя</label> <div class="col-sm-4"> <input type="text" class="form-control" id="name" name="name" placeholder="Имя"> </div> </div> <div class="form-group"> <label for="phone" class="col-sm-2 control-label">Телефон</label> <div class="col-sm-4"> <input type="text" class="form-control" id="phone" placeholder="Телефон"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-4"> <button type="submit" class="btn btn-primary">Отправить</button> </div> </div> </form> </div> |
Вот что у нас получилось на данном этапе:

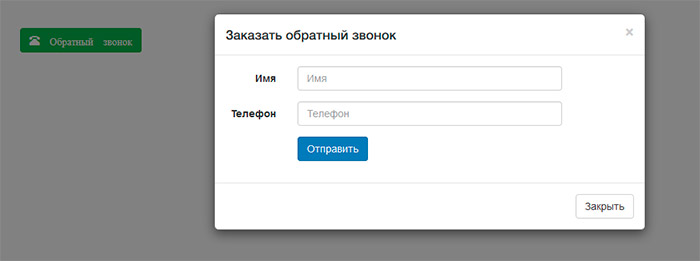
Теперь необходимо скрыть форму и показывать ее в модальном окне при клике по кнопке. Bootstrap позволяет сделать это предельно просто, предлагая компонент Modal. Здесь я не буду приводить итоговый код, его слишком много. В исходниках вы можете взглянуть на него и использовать в своем проекте. А в итоге у нас получилось на странице кнопка, при клике по которой открывается форма в модальном окне:

По факту на создание такой формы обратного звонка у меня ушло не более пяти минут. При этом мы получили симпатичное решение, которое останется лишь немного оформить согласно вашим предпочтениям.
На этом мы будем завершать текущую статью. В следующих статьях мы реализуем отправку формы и ее обработку на сервере. Дополнительно по данной теме вы можете посмотреть этот урок. На этом все. Удачи!








Комментарии (1)