
От автора: за последнее время Material Design вырос в довольно большое движение. Сегодня во многих приложениях уже можно встретить различные компоненты материал дизайна: от карточек до улучшенной анимации.
Много раз уже это обсуждалось, с одной стороны это отличный пример эволюции. Сейчас как никогда раньше легко создать по-настоящему цельный дизайн. С другой стороны есть мнение, что в этом направлении напрочь отсутствует оригинальность, так как все используют материал дизайн.
В этом уроке мы расскажем, как взять за основу концепции материал дизайна и с их помощью создать намного улучшенный интерфейс, который в то же время будет намного четче передавать свою суть.
Material Design как основа
В первую очередь никто вам не запрещает проектировать интерфейсы с помощью material design. По факту такой подход помогает задать основу, фундамент, к которому уже давно привыкли пользователи Android.
«Когда нужно создать что-то привлекательное для пользователя, не стоит заново изобретать колесо»
Применение стандартов хороший залог того, что ваш проект будет действительно работать. В таком случае у вас никогда не возникнет проблем со структурой интерфейса и его взаимодействием между собой. Однако, это не значит, что у вас не будет ошибок или что вы не создадите что-то лучшее.
Использование карточек в дизайне

Вся суть Material Design возвращает нас к использованию карточек. Сегодня, карточки, безусловно, это компонент, который применим во многих ситуациях, а, следовательно, он крайне полезен. В то же время, это отличный вызов, чтобы подумать, какими элементами можно заменить карточки. Мы наблюдаем все больше и больше сайтов, в которых за основу взяты контентные карточки, так что можно подумать, чем их заменить.
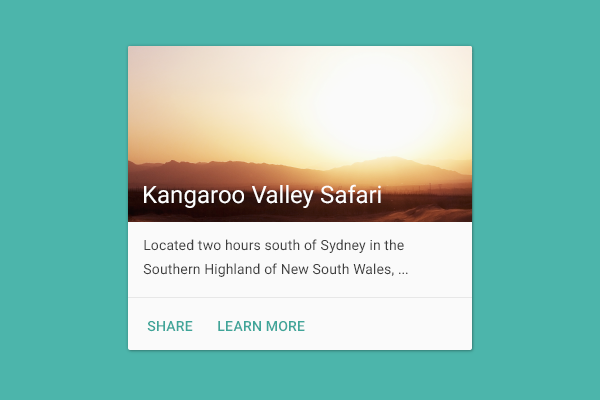
Возьмем в качестве примера календарь. В карточке вместо списка дней отображаются конкретные события, а в приложении Sunrise отображается комбинация из месяца и ближайших событий на неделе.

Слева: концепт календаря на Material Design; Справа: Sunrise
Если вы хотите вдохновиться новыми, уникальными интерфейсами, то игры для этого отлично подходят. Для вдохновения можно посмотреть интерфейс сайта UIMovement.
«Являются ли карточки самым оптимальным решением при создании интерфейсов, или есть более интересные способы решения этой задачи?»
В каждом приложении эта проблема решается по-своему уникально. Продолжая эту мысль, можно добавить, что возможно в вашем случае как раз-таки и нужен другой подход к созданию интерфейса. И как же вы поступите? Все начинается с контента и меню, об этом я ниже еще подробнее расскажу.
Остерегайтесь плавающих кнопок

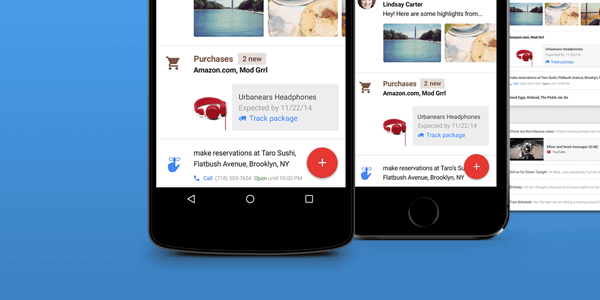
Пример плавающей кнопки в Google inbox
Еще один из шаблонов в Material Design это плавающие кнопки. Такие кнопки превосходно работают, с их помощью можно добавить какое-то новое действие в ваш интерфейс. Но в то же время, они могут быть одним из наихудших механизмов в дизайне. Есть множество способов неправильно использовать плавающие кнопки:
Размещение кнопки на экране с несколькими задачами
Расположение меню в плавающей кнопке
Присваивать кнопке крайне важные элементы дизайна
Лично я вижу парочку примеров, где плавающие кнопки превосходно вписываются, в первую очередь это приложения с одним интерфейсом. Также хороший пример это мессенджеры, тот же самый Uber.
Вся хитрость в том, чтобы понять, а нужны ли в вашем проекте эти кнопки. Не следует исходить из того, что, если это стандартный элемент дизайна, то он отлично впишется в ваше приложение. А для более сложных проектов, где пользователю необходимо совершать множество различных действий, плавающие кнопки подходят уже не всегда.
Конверсия пользователей и стратегии по удержанию пользователей на своем сайте
При слишком большом рвении в области Material Design довольно легко забыть про основу. Как заранее решить, какие компоненты Material Design применять, и что улучшить?
«Четкий выбор конкретных компонентов дизайна на раннем этапе может загнать вас в рамки»
Ниже я создал краткий список конкретных элементов, которые требуют четкого осознания того, что вы потом с ними будете делать.
Меню
Какое самое важное действие совершает пользователь в моем приложении?
На каком экране (экранах) это происходит?
Какая у меня блок-схема приложения?
В качестве логического завершения, существуют два правила, которые я держу в голове при проектировании меню.
Правило 1: 80/20
Используйте правило 80/20. 80% пользователей будут использовать всего лишь 20% функциональности моего приложения. Как мне определить именно те 20% и облегчить к ним доступ?
Правило 2: Последовательность
Если существует несколько способов открыть определенный экран в приложении, убедитесь в том, чтобы все точки доступа были последовательны. К примеру, переход от экрана с кратким обзором к более детальному экрану.
Основываясь на правилах выше, можно решить, какой из способов навигации по приложению будет самым оптимальным для пользователей. Если же у вас крайне сложное и запутанное приложение, то вам подойдет выезжающее меню. У вас простой сервис? Тогда вы можете использовать табы. За более подробной информацией по поводу навигации и Material Design рекомендую почитать руководство.
Контент

Концепт музыкального приложения с сайта Dribbble хороший пример работы с различным контентом
Во всех приложениях есть свой контент. Следующие наводящие вопросы должны помочь структурировать ваш контент, а также помочь с его отображением:
Каким типом контента я располагаю?
Сколько уровней контента у меня есть (к примеру, от окна обзора к детальному просмотру и потом к экрану с действием)?
Какая средняя длинна (вес) каждого типа контента?
Какой самый оптимальный способ отображения контента? Список или слайд шоу? А может что-то свое?
После того, как вы до конца определитесь со своим контентом, вам легче будет принять какие-то решения по поводу дизайна. На этом этапе вы уже можете решить, что лучше для вас: использовать карточки или придумать что-то свое.
Привлечение различных пользователей
Самая большая трудность, с которой вы можете столкнуться:
«Как понять, что ваше приложение в равной степени привлекательно как для новых, так и для вновь вернувшихся пользователей? И как это повлияет на мой контент и меню?»
Это крайне сложная задача, и часто она сводится к эффективному привлечению новых пользователей и убеждению их в том, что главный экран вашего приложения содержит именно то, что им нужно. Думаю, тут нужно привести пару примеров. Взгляните на следующие сайты. Какая страница у них основная, и какие возможности она дает? Как они привлекают новых пользователей?
Instagram*
Facebook*
Espresso от The Economist
Сайты выше могут помочь при выборе своего интерфейса. Не пугайтесь, если они покажутся вам сложными на первый взгляд. Данные веб-приложения прошли множество итераций редизайна.
Основная их цель это привлечение новых пользователей. Рекомендую посетить некоторые из этих ресурсов, они дадут вам хорошую пищу к размышлению. К примеру, можно посетить сайт User Onboard.
Улучшение интерфейса
Сейчас мы находимся на том этапе, когда мы уже заложили основы нашего приложения и знаем, какие элементы Material Design будем использовать. Теперь самое время все это дело «приперчить». Есть несколько способов улучшить интерфейс вашего сайта, некоторые из них представлены ниже.
Типографика
Правильный шрифт это огромный вклад во внешний вид вашего сайта. Применив нестандартный шрифт, можно эффективно улучшить дизайн и придать уникальный внешний вид вашему сайту без особых усилий. Однако, подобрать требуемый шрифт задача не из простых и, как правило, это дело вкуса. Мой любимый ресурс по шрифтам Typewolf.
Иконки

Dropbox отличный пример грамотного применения нестандартных иконок
Иконки еще один способ придать необычный вид вашему сайту. Использование нестандартных иконок крайне щепетильный процесс, он прописан в стандартах Material Design. Это значит, что определенные действия, пункты меню или компоненты могут иметь одни и те же иконки. Если вы захотите работать со своими иконками, то следует помнить две вещи:
Распознаваемость: Убедитесь в том, что пользователям понятны ваши иконки.
Постоянство: Тут ничего необычного, избегайте комбинаций различных наборов иконок.
Визуальные ресурсы

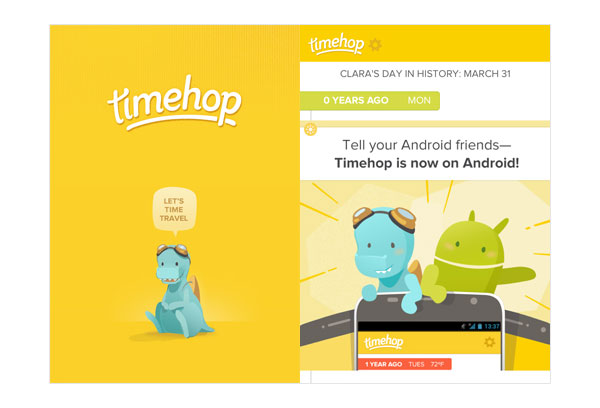
Timehop отличный пример с собственными иллюстрациями, которые придают сайту уникальный вид. То, как вы будете использовать изображения или иллюстрации придаст определенный характер вашему сайту. Будьте изобретательными.
Уникальная анимация и взаимодействие

Пример уникальной анимации и взаимодействия. Источник.
Создание уникальной, единственной в своем роде анимации требует больше всего усилий. Однако как же круто увидеть, как она работает в живую на вашем сайте. Уникальная анимация, построенная на нестандартном и очень простом интерфейсе, это очень редкое и ценное явление, которое можно встретить в сети.
Уникальная цветовая схема

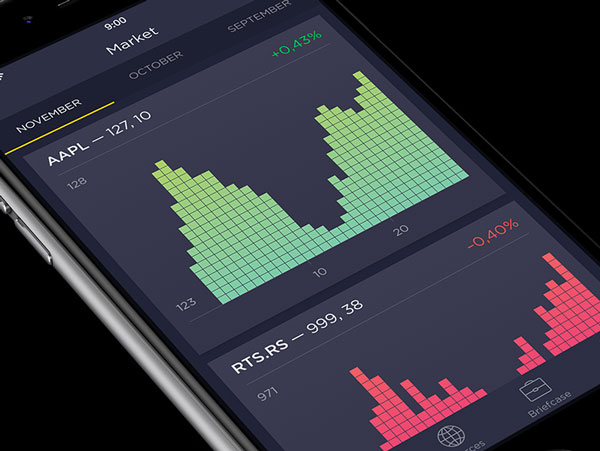
Приложение использует концепцию Material Design с необычной цветовой схемой. Источник.
Material Design располагает очень богатым выбором цветовой гаммы. Но это не значит, что вы не можете придумать что-то свое.
Маленькое предостережение
Есть причина, по которой большинство интерфейсов, которые нам встречаются, имеют довольно простую и примитивную конструкцию. Такой подход работает, пользователям легче ориентировать в легком, незатейливом интерфейсе.
«Экспериментальный дизайн может испортить ваш сайт»
Тем не менее, даже с незначительными изменениями, такими как шрифт и цветовая палитра, можно уйти достаточно далеко и спроектировать свой уникальный дизайн.
Заключение
Material Design отличная подушка безопасности в том случае, если вы столкнулись с проблемами в дизайне. Вы вольны сами придумать, как должен работать ваш интерфейс. В Snapchat заложена логика работы с жестами, Facebook* Paper (iOS) переосмыслил сам макет, иерархию и анимацию, а Medium крайне эффективно минимизировал свой интерфейс и сосредоточил внимание пользователей на чтении (и записи).
Автор: Sven Lenaerts
Источник: //webdesign.tutsplus.com/
Редакция: Команда webformyself.
* Признана экстремистской организацией и запрещена в Российской Федерации.






