
От автора: приветствую вас, друзья. В этой статье мы попробуем с вами изменить скучное оформление списка select в формах и оформить select по своему вкусу. Итак, давайте посмотрим, как же происходит стилизация select.
Исходные файлы текущей статьи вы можете скачать по ссылке.
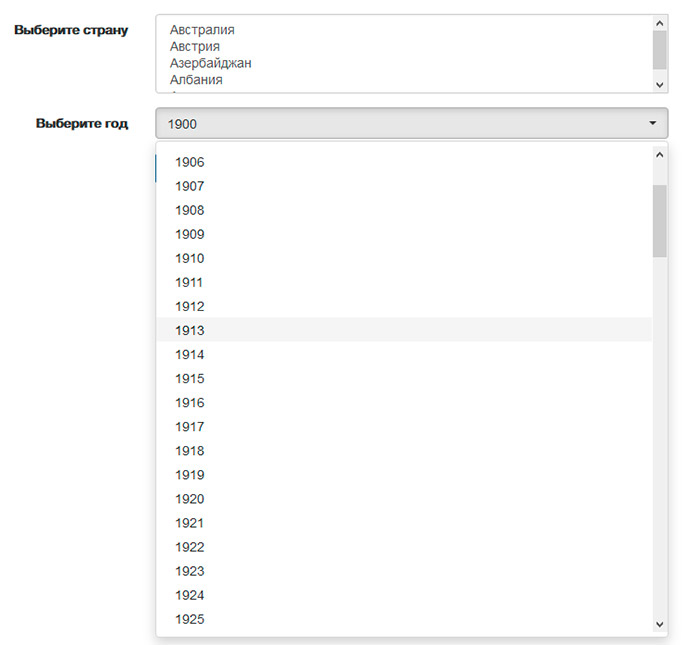
В предыдущей статье мы с вами создали два простых списка select: список стран и список годов. Выглядят они достаточно неплохо:

Однако кто-то может захотеть стилизовать select под дизайн своего сайта. Для стилизации select и, соответственно, элементов списка option мы используем плагин bootstrap-select. На самом деле подобных плагинов множество и bootstrap-select — одно из многих решений.
Скачаем плагин и подключим необходимые файлы: bootstrap-select.min.css и bootstrap-select/dist/js/bootstrap-select.min.js.
Для того, чтобы плагин работал с выпадающим списком, тегу select необходим класс selectpicker. Собственно, этого уже достаточно для того, чтобы для select и option был использован css плагина.

Как видим, список преобразился и выглядит очень неплохо. Очень замечательно выглядит работа плагина для списка multiple, в котором можно выбрать несколько вариантов:

Также мы можем задавать настройки select в нашем коде JS, используя опции плагина. Давайте попробуем. Установим для второго списка класс selectpicker2 и используем новый класс для инициализации плагина в коде JS:
|
1 2 3 4 5 6 |
$(function(){ $('.selectpicker2').selectpicker({ style: 'btn-info', size: 10 }); }); |
Здесь мы задаем стиль поля и размер выпадающего списка. Вот что получили в итоге:

Ну а на этом текущую статью мы завершаем. Дополнительно по работе с формами вы можете посмотреть этот урок. Удачи!







Комментарии (1)