
От автора: добро пожаловать в урок по теме Веб-Дизайн для детей. В данной статье речь пойдет о цветах. Мы погрузимся в теорию, узнаем о разных способах применения цветов в нашем CSS, значения определенных цветов, а также рассмотрим, как же выбрать идеальную цветовую схему для нашего сайта.
Теория цвета
В теорию цвета входит множество вещей, но мы сосредоточимся на том, как ведут себя цвета в сочетании друг с другом в дизайне. Группа цветов, выбранных для дизайна, называется Цветовая Палитра. В хорошо подобранной цветовой палитре содержатся такие цвета, которые будут дополнять друг друга и сочетаться. Совсем скоро обсудим, что же эти слова означают.
Подбор правильных цветов и знание того, какие определенно цвета сочетаются, а какие нет, решит, будет ли наш сайт работать или нет. Плохой подбор цвета может затруднить работу с сайтом, или сделать текст нечитабельным. В таком случае наш сайт останется без пользователей.
Немного терминологии
Перед тем, как с головой погрузиться в наш урок, поговорим об основной терминологии, без которой нам не обойтись, и которую мы далее будем постоянно употреблять. Мы будем использовать эти термины для того, чтобы лучше понять, что же делает каждый цвет уникальным.
Оттенки
Оттенок (более или менее) это цвет объекта. Когда мы употребляем слова «красный» или «желтый», мы говорим об их оттенках.
Насыщенность
Насыщенность цвета говорит нам о то, насколько яркий или насыщенный цвет. Низкая насыщенность делает цвет «вымытым», в то время как высокий показатель придает изображению большую яркость.

Яркость или освещенность
Яркость говорит нам о том, насколько изображение светлое или темное. Шкала от черного (нулевая яркость) до белого (абсолютная яркость).
Цветовой круг
Цветовой круг основан на красном, желтом и синем цветах и достаточно известен среди художников. Как дизайнерам, понимание того, как создаются цвета, поможет нам понять, какие цвета дополняют друг друга и почему. Левое колесо автомобиля снизу это колесо первичных цветов. С помощью этих трех цветов мы создаем все остальные.

Правое колесо автомобиля отображает вторичные цвета: цвета, полученные при смешении основных. Например, синий и желтый дадут нам зеленый, а синий и красный – фиолетовый.
Левое колесо автомобиля ниже показывает уже больше цветов: цвета третьего уровня. Они получены смешением основных цветов с вторичными. Например, синий и фиолетовый дадут нам темно голубовато-фиолетовый.

Система Веб-Цветов
Существует ряд цветовых систем (способов описания цветов), но только одна подходит для сети.
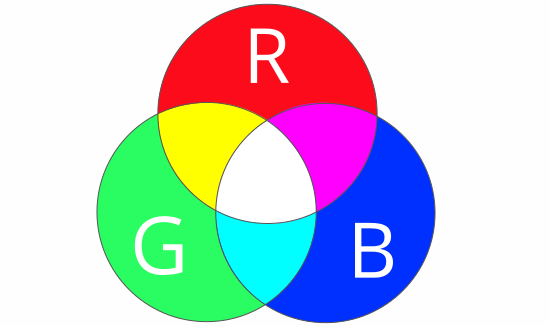
RGB
RGB означает «Красный Зеленый Синий» и описывает, как мы видим цвета на электронных дисплеях. Эти три цвета можно комбинировать для создания других. Выше мы перечислили всего три цвета, но каждый с оттенком от 0 до 255.

|
1 2 3 |
body { background: rgb(138,138,226); } |
CSS код выше описывает желто-оранжевый фон на странице. В скобках вы можете заметить различные значения красного, зеленого и синего. До сих пор в цикле наших уроков мы использовали шестнадцатеричную систему отображения цветов, но цвет в CSS можно описывать различными способами.

По данной ссылке можно просмотреть набор из 500 определенных цветов в форме RGB и HEX.
HSL
HSL расшифровывается как «Оттенок Насыщенность Яркость», значение формируется из трех чисел в соответствующем порядке. Мы можем получить тот же желто-оранжевый фон страницы с помощью HSL вместо HEX и RGB:
|
1 2 3 |
body { background: hsl(43,100%,57%); } |
Первое значение 43 означает угол на цветовом круге. Так мы получаем оттенок. Красный цвет можно получить в 0 или 360-ти градусах, а зеленый на 120 градусов, синий – 240.

Второе значение – процент насыщенности цвета, 100% в нашем случае это полная насыщенность. Последнее значение, яркость, определяет насколько светлым или темным будет оттенок. 100% — белый, 0% — черный, что-то между этими значениями будет их комбинацией.
Какой тип передачи цвета использовать зависит полностью от нас, но HSL наиболее простой способ. Необходимо всего лишь выбрать значение угла против часовой стрелки от красного (0), затем добавить процент насыщенности и яркости по желанию.
Названия цветов
Существует ограниченное количество цветом, имеющих название. По этим названиям мы можем обращаться к ним в CSS, не нужны никакие числа.
|
1 2 3 |
body { background: green; } |
Полный список этих цветов можно посмотреть здесь.
Заметка по поводу инструментов конвертации
Если нам когда-нибудь понадобится перевести HEX значение цвета в RGB или HSL (или наоборот!), в сети есть несколько изящных инструментов на этот случай, например rgb.to и Colorrrs.
Значение цвета
Цвета несут в себе множество значений. В зависимости от того, в какой стране вы проживаете, определенный цвет может использоваться для выражения опасности, любви, счастья или зла. Цвета заставляют пользователей реагировать определенным образом, а значит понимание значения цвета крайне важно, чтобы донести наш позыв до них.
Взгляните на эту диаграмму. Она показывает значения разных цветов в различных культурах. Давайте кратко обсудим некоторые значения основных оттенков: желтого, красного и синего.
Желтый

Желтый больше остальных цветов привлекает внимание пользователей и обычно представляет счастье и солнечный цвет. С другой стороны желтый может означать «предупреждение», как на светофорах.

Применение желтого цвета в сети превосходно привлекает внимание, поэтому крайне важно не переусердствовать с его использованием. Убедитесь, что подчеркиваете только важную информацию этим цветом.
Красный

В зависимости от страны проживания красный цвет может означать опасность, злость, энергию, любовь и счастье. Чтобы он не означал, красный всегда применяется для выражения крайне эмоциональных чувств или действий.

В веб-дизайне красный часто используется в качестве «отмены действия» или ошибки. Этот насыщенный цвет хорошо привлекает внимание пользователя, его можно использовать, как превосходный акцентный цвет. Чрезмерное использование красного может перенасытить сайт, будет сложно определить, что действительно важно.
Синий

Синий одновременно представляет и спокойствие и грусть для большинства людей, крайне популярен в сети.

Чувства, вызванные синим цветом, могут варьироваться от того, какой оттенок мы выбрали для нашего дизайна. Темно-синий цвет передает силу и надежность, а светло-синий более веселый и дружелюбный.
Выбор цветовой палитры
У большинства сайтов есть набор рабочих цветов, представленных в иерархии и определяющих ощущение дизайна. Выбор цвета может быть так же важен для нас, как и все принятые дизайнерские решения до этого, поэтому нужно иметь нюх на сочетания цветов. Достигли ли мы или нет хорошей контрастности на странице, и передают ли наши цвета то же настроение и значение, что и контент.

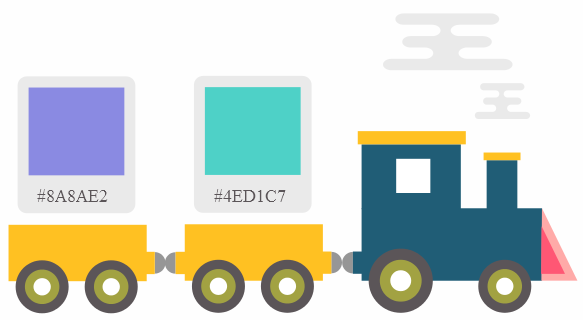
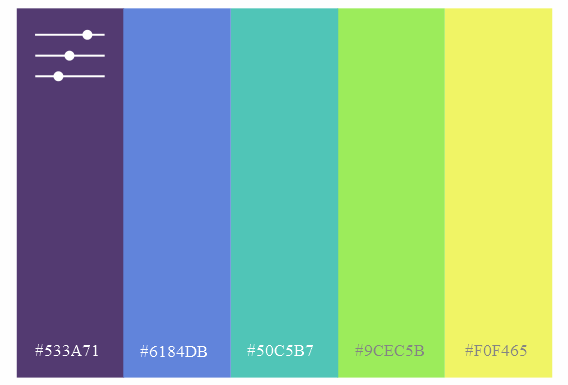
На изображении выше представлен другой взгляд на цветовую палитру на нашем сайте уроков Tuts+Town:

Более светлые цвета используются в качестве фонов, а темные для текста или подчеркивания определенных секций.
Сочетание и Контраст цветов
В целом, цвета, представленные в цветовом круге, считаются приятными для глаз. Они сочетаются – при полном смешивании они создают оттенки серого. Смежные цвета на цветовом круге могут хорошо дополнять друг друга, но потребуется повозиться с насыщенностью и яркостью, чтобы добиться хороших оттенков.
Мы уже затрагивали тему контраста немного на прошлом уроке по основам дизайна, но давайте быстро пробежимся еще раз. Правильный контраст уменьшает нагрузку на глаза и проясняет иерархию цвета. Лучший способ понять хороший контраст или плохой это сравнить определенные цвета фона и текста.

Изображение выше отчетливо показывает плохой контраст слева и хороший справа. Текст с плохим контрастом плохо читаем и наносит вред глазам, а также выглядит слегка размытым.
Инструменты по выбору цветовой палитры
Существуют ресурсы, предоставляющие нам превосходные цветовые палитры на выбор. Они могут действительно сэкономить уйму времени, а также послужат в качестве вдохновения.
Coolors
Coolors.co один из самых легких инструментов по выбору палитры из доступных в сети на сегодня.

Сервис предоставляет нам набор отличных цветовых палитр, которые можно редактировать клавишей пробела.
Adobe Color
AdobeColor еще один сервис по выбору палитры, делающий использование цветового колеса, о котором говорили выше, более забавным. Мы можем изменять цветовое колесо, определять свои палитры цветов и затем настраивать каждый цвет по отдельности.

Adobe Color позволяет так же сохранить любимые палитры и просматривать популярные, ране выбранные.
Общие советы
Когда выбираете веб-цвет и применяете его у себя на странице, важно помнить пару советов и убедиться, что этот цвет оставляет у пользователя нужные эмоции.
Контраст
Контраст настолько важен, что если вы сомневаетесь, лучше пойти по безопасному пути; даже если это немного «скучно»! К обязанностям дизайнера относится убедиться в том, что это функционально, просто в использовании и читабельно. Плохой контраст сразу же оттолкнет пользователя от прочтения нашего потрясающего контента.
Итак, нет ничего плохого в стремлении найти новую палитру цветов, главное, чтобы эта палитра не отвлекала от основного назначения сайта и контента.
Количество цветов в палитре
Сервисы по подбору палитры цветов, как Coolors, предлагают нам 5 цветов. 5 цветов позволяют использовать 2 доминирующих цвета и чуть меньше для кнопок и ссылок.
Если цветов больше чем 5, то наш дизайн рискует потерять свою компоновку. По такому дизайну сложно ориентироваться; однако белый, черный и серые цвета не учитываются.
Общие шаблоны
Крайне важно не идти в разрез с общей тенденцией при использовании цветов. Например, многие используют зеленый со смыслом «добавить», а красный – «удалить». Если поменять эти цвета местами, это плохо отразится на нашем дизайне, т.к. пользователь ожидает привычного, а такие цвета могут его смутить.
Завершаем
В этом уроке мы обсудили теорию и правила по теме цвета, как правильно выбрать и использовать цвета в сети. Каждый цвет содержит собственное послание. Необходимо убедиться в том, что это послание совпадает с нашим контентом, хорошо продумав палитру цветов.
Автор: Joni Trythall
Источник: //webdesign.tutsplus.com/
Редакция: Команда webformyself.






