
От автора: приветствую вас, друзья. В этой статье мы с вами продолжим реализацию зависимых список с использованием AJAX. Напомню, в предыдущей статье мы подготовили базу данных и вывели из нее список стран. Теперь нам необходимо при выборе страны отправить ajax запрос на сервер и получить список городов, который мы и должны подгрузить в зависимый список select. Продолжим.
Исходные файлы текущей статьи вы можете скачать по ссылке.
Первое, что я хочу сделать, это скрыть список городов до выбора страны. Смысла показывать пустой зависимый список нет, поэтому будет логичным его скрыть. Для этого дадим дополнительный класс city-select блоку в котором находится список городов и скроем этот класс:
|
1 2 3 |
<div class="form-group city-select"> ... </div> |
|
1 2 3 |
.city-select{ display: none; } |

Теперь необходим функционал, который будет отправлять ajax запрос при изменении списка стран, т.е. в тот момент, когда мы выберем страну. Код будет примерно таким:
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $('#country').change(function(){ var code = $(this).val(); $('#city').load('index.php', {code: code}, function(){ $('.city-select').fadeIn('slow'); }); }); }); |
Давайте пройдемся по нему. Итак, метод change() сработает тогда, когда происходит изменение списка стран. В этом случае мы получаем код выбранной страны и для списка городов вызываем метод load(), который сделает запрос ajax и подгрузит полученные в ответе данные в зависимый список городов. После завершения операции мы просто показываем список городов.
Теперь необходимо принять данные на сервере. Для этого напишем функцию получения городов выбранной страны, и вызовем ее, если был получен код страны. Добавим данный код перед получением списка стран:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
function getCities(){ global $db; $code = mysqli_real_escape_string($db, $_POST['code']); $query = "SELECT ID, Name FROM city WHERE CountryCode = '$code'"; $res = mysqli_query($db, $query); $data = ''; while($row = mysqli_fetch_assoc($res)){ $data .= "<option value='{$row['ID']}'>{$row['Name']}</option>"; } return $data; } if(!empty($_POST['code'])){ echo getCities(); exit; } |
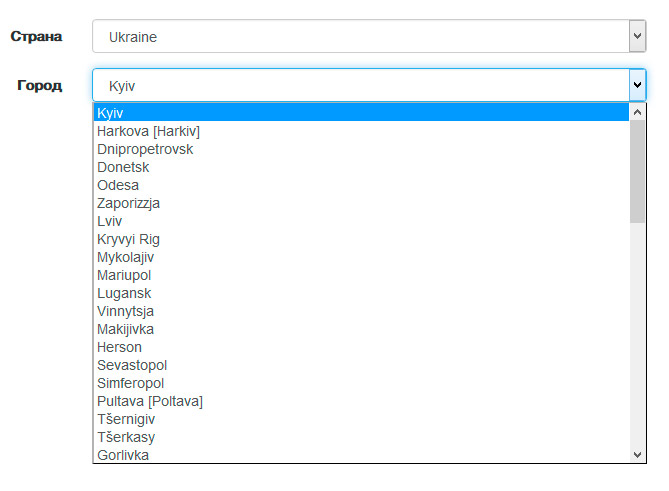
И проверим работу зависимого списка. К примеру, выберу Украину. В результате я действительно получаю список украинских городов, которые есть в нашей БД:

Замечательно, не правда ли. Теперь выбирая любую страну, зависимый список городов будет каждый раз изменяться. Вот так примерно и реализуются зависимые списки. Достаточно просто. Более сложную реализацию зависимых списков вы можете найти в уроках Зависимые списки средствами AJAX. На этом у меня все. Удачи!







Комментарии (16)