
От автора: для чего нужно документировать проекты на Javascript? Мы все (надеюсь) знаем, насколько важна хорошая документация и справочные материалы для успешного программного проекта. Без хорошей документации конкретная библиотека может быть недоступна для использования. Без описания того, как разные компоненты и методы работают изолированно, не говоря уже о примерах того, как разные части проекта соотносятся друг с другом, нам остается только интерпретировать первоначальное намерение автора, просто изучая исходный код, или, если повезет, читать StackOverflow и гуглить посты о подобных ошибках. Если это внутренний или небольшой проект, вы, вероятно, можете особо не переживать по этому поводу. Берете на вооружение подход черной магии вуду — копи-паст, и надеетесь, что все будет работать по назначению!
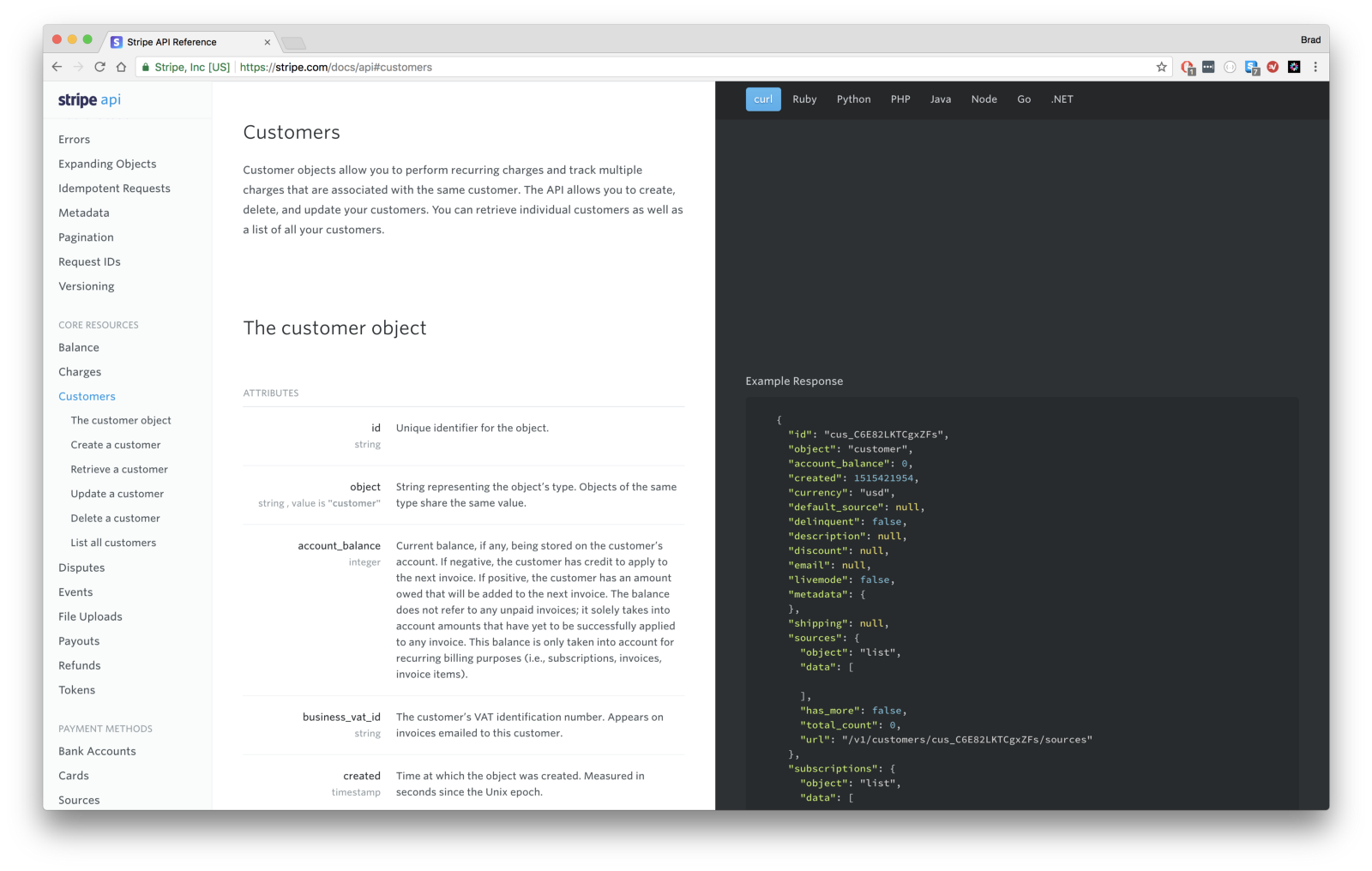
Но сравните это с хорошо зарекомендовавшими себя проектами, которые имеют отличную документацию, и совершенно противоположный опыт. Например, документация API Stripe не только чиста и удобна для просмотра, для нее также реализован удобная навигация, и она аннотируется примерами на 8 разных языках относительно того, как правильно взаимодействовать с их API-интерфейсом разработчика. Хотите узнать, как создать новый клиент? Конечно! На каком языке вы хотите написать код?
Подобный уровень надежности становится необходимым при использовании огромных, публичных проектов, таких как платежи по Stripe, но может быть необязательным для ваших собственных или небольших проектов. Это не значит, что вы можете пренебречь документацией! Это просто означает, что наша цель при документировании личных проектов должна состоять в том, чтобы получить максимальную отдачу от каждого доллара. Способ, которым мы можем это сделать, — правильно комментировать наш код и использовать существующие в сообществе Javascript инструменты, чтобы предоставить понятную и полезную документацию с минимальными затратами сил и времени.

Документация API Stripe — это та-а-ак красиво …
В этой статье мы поговорим о том, как использовать два разных инструмента, а именно JSDoc и Documentation.js, чтобы получить доступную, согласованную документацию на уровне API для вашего кода Javascript с минимальными усилиями. В студии 4Thought мы являемся поклонниками использования Flow, поэтому мы применим его, чтобы сделать вещи еще более понятными. Стремясь быть максимально полезными и краткими, мы не будем углубляться в полный синтаксис JSDoc, но стоит упомянуть, что документация THEIR (хотя и выглядит не очень красиво) хорошо читаема, и вам стоит потратить 20 минут или около того, чтобы ознакомиться с ней.

JSDoc
JSDoc — это стандартизированный способ написания комментариев в коде для описания функций, классов, методов и переменных в вашей базе кода. Если вы знакомы с JavaDocs или любыми его производными (например, доступными в PHP), то JSDocs будет вам понятен. Идея заключается в том, что мы описываем, как наш код работает с помощью нескольких специальных ключевых слов и конвенции форматирования, и мы можем использовать синтаксический анализатор для парсинга всего кода с комментариями и создания хорошей, читаемой документации, основанной на комментариях, которые мы пишем. Как это выглядит на практике? Вот краткий пример:
|
1 2 3 4 5 6 7 8 9 10 |
/** * Складываем числа * * @param {number} first - первое число * @param {number} second - второе число * @returns {number} */ function add(first, second) { return first + second; } |
Итак, что здесь происходит? Ну, мы сначала хотим сказать, что собираемся написать специальный комментарий JSDoc, начав комментарий с / **. Если мы начнем с одной звездочки, или добавим третью, JSDoc просто проигнорирует комментарий, поэтому обратите внимание на количество звездочек!
Затем мы выписываем краткое описание функции, которую мы документируем на понятном языке, чтобы кто-то, читающий нашу документацию по коду или API, понимал назначение функции. Наконец, мы аннотируем наши два параметра, а также аннотируем возвращаемое значение. И … это в основном все!
Мы могли бы немного попрактиковаться с более сложным примером, но, как правило, это требует столько же усилий, что и при оформлении этого кода. Вы могли бы принять дополнительные меры и добавить аннотацию @example, давая больший контекст тому, как этот код следует использовать. Но в конце концов, вы можете зайти настолько далеко, насколько нужно, чтобы задокументировать вашу базу кода.

Documentation.js
После того, как ваша база кода достаточно задокументирована, пришло время обратиться к инструменту, который поможет создать документацию на основе всех замечательных комментариев, которые вы только что написали. В студии 4thought мы используем фантастический проект Documentation.js, но есть несколько других вариантов. Все эти проекты делают одно и то же — они переписывают ваши тщательно написанные комментарии кода JSDoc в читаемую документацию html или markdown.
Documentation.js — это node-пакет, предназначенный для анализа JSDoc и вывода документации в нескольких разных форматах. Мы используем Markdown, чтобы иметь возможность напрямую ссылаться на документацию API непосредственно в нашей вики проекта, но для вас может быть более приемлемо выводить документы как полностью функционирующий веб-сайт. Какой бы подход вы ни выбрали, вам придется вводить Documentation.js в качестве общесистемной или проектной зависимости:
|
1 |
yarn global add documentation |
(или npm install -g documentation, если вы предпочитаете npm)
Затем мы можем ссылаться на документацию Documentation.js (примерно в 5 раз быстрее), чтобы указать, как парсировать ваши файлы javascript в читаемую документацию (извините за то, что я повторяюсь, я не думаю, что есть другой способ сказать «документация»).
|
1 |
documentation build path/to/your/javascript.js -f html |
Мы используем пакет documentation для создания документации из указанного исходного файла (ов) и отформатировать его в html с помощью флага -f. Мы могли бы также выводить документацию в формате markdown, для этого нужно изменить приведенную выше команду:
|
1 |
documentation build path/to/your/javascript.js -f md |
Я знаю, о чем вы сейчас думаете — все это здорово, но значит ли это, что я должен парсировать файлы по одному за раз? Это совсем не экономия времени!
Придержите лошадей — конечно, вам не нужно парсировать файлы по одному за раз! Предположим, что все ваши файлы javascript находятся в папке src/ проекта. Вы можете парсировать их все одним махом:
|
1 |
documentation build src/** -f html -o docs |
Эта команда запустит парсинг всех файлов javascript в папке src и подкаталогах, отформатирует их в html и выведет результаты в папку docs/. Довольно аккуратно!
В качестве бонуса, когда вы выполните приведенную выше команду, включите ее в качестве дополнительного скрипта в папке package.json, чтобы упростить все в будущем:
|
1 2 3 4 5 6 7 |
// package.json { ... "scripts": { "docs:build": "documentation build src/** -f html -o docs" } } |
И теперь вы можете обновлять документы, запустив:
|
1 2 3 |
yarn docs:build # or npm run docs:build |
Ваша документация!

Веб-сайт, который четко сообщает, что создает инструменты разработки!
Бонус: интеграция Flow
Если вы используете Flow, как и мы в 4Thought Studios, вы можете еще упростить процесс документирования. Зачем переписывать информацию о типе ваших параметров, если вы уже записываете все свои параметры и возвращаете типы в коде?
Благодаря интеграции Flow с Documentation.js мы можем изменить наш оригинальный пример:
|
1 2 3 4 5 6 7 |
// @flow /** * Слагаем числа */ function add(first: number, second: number): number { return first + second; } |
И мы все равно получим те же результаты, когда придет время для создания документации!
Автор: Brad Dunn
Источник: //medium.com/
Редакция: Команда webformyself.








Комментарии (1)