
От автора: из этого учебника мы узнаем, как разработать качественный дизайн веб-сайта в темных тонах в Adobe Photoshop. По мере прохождения учебного пособия по разработке сайта с темным фоном мы поработаем с простыми формами (прямоугольники, линии, стрелки и т.д.), эффектами слоя, шаблонами, импортированием и стилями параграфа, а также множеством других дизайнерских техник Photoshop’а, которые можно приспособить к дизайну интерфейсов своих вебсайтов.
Программа: Adobe Photoshop
Версия: CS4 (или выше)
Сложность: средняя
Примерное время выполнения: 2 часа
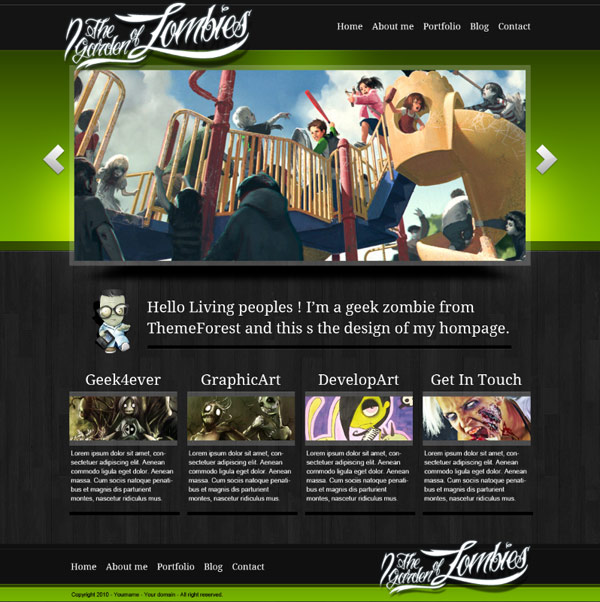
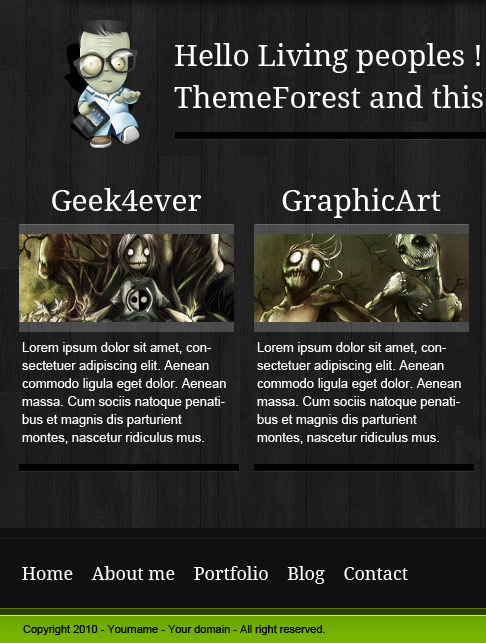
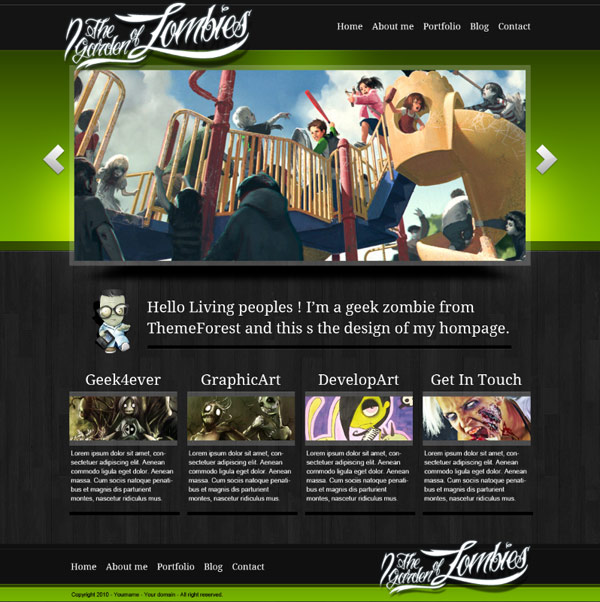
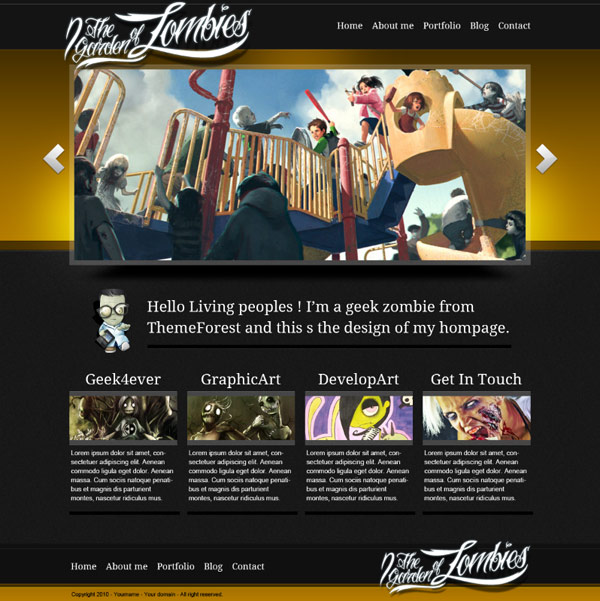
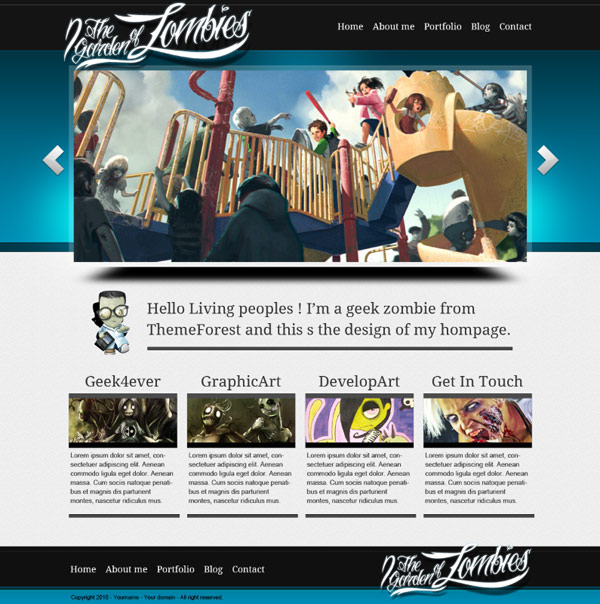
Конечный продукт (что Вы получите)

Об авторе
Джулиан Шанилло (Julian Chaniolleau), также известный как Devilcantburn, графический и веб-дизайнер на фрилансе. Он также является автором статей на ThemeForest, его «перу» принадлежат такие шаблоны, как 96Display или Stereoline, его работы можно посмотреть на devilcantburn.com.
Этот дизайн сайта с темным фоном, является великолепным примером уникального стиля Джулиана. Выполненный в темных тонах, сайт достаточно изысканный, даже для использования в корпоративных сайта. Эскизы других работ Джулиана вы можете посмотреть в его профиле на ThemeForest, DevilCantBurn.
Давайте примемся за работу!
Шаг 1. Определяем документ
Начните с создания в Photoshop’е нового документа размером 1200px x 1600px. Удостоверьтесь, что разрешение установлено на 72 pxs/дюйм, а фон определен белым. Нам нужно раскрыть фоновый слой так, чтобы можно было добавить эффекты слоя, щелкните по фону правой кнопкой мыши и выберите "Layer from Background" (Слой из фона). Потом вы можете снова переименовать layer в background..
Заполните фон цветом #101010.
Теперь создайте следующие направляющие (Menu (Меню) > View (Вид) > New guide (Новая направляющая)…) :
120px по вертикали
600px по вертикали
1080px по вертикали
У вас теперь есть границы и середина области интерфейса.
Шаг 2. Организуйте группы…
Для рабочего процесса очень важна организация – так что следующим шагом мы начнем создавать группы слоев (Layer Groups). Организованное начало важно по одной основной причине: большинство огромных проектов вебсайтов при завершении работы имеют сотни слоев, так что если не начать с умной организации, то легко потеряться, если вы не потратите некоторое время на группирование элементов в папки ("folders") и тщательное наименование всего и вся.
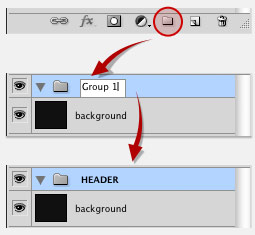
В панели слоев (Layers panel) щелкните на иконку для создания новой папки, дважды щелкните на название папки для его редактирования. Сделайте то же самое для всех папок.

Нам нужны следующие основные папки для слоев:
Header (заголовок)
Slider (слайдер)
Main (основная часть)
Footer (нижний колонтитул)

Шаг 3. Создайте заголовок
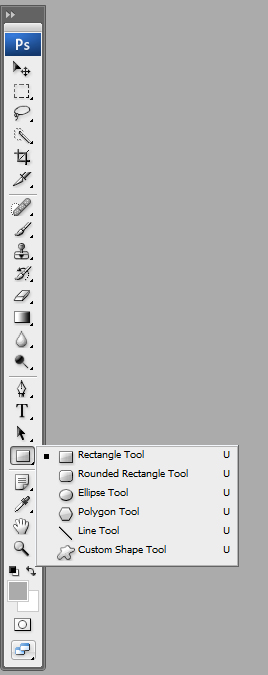
Выберите папку "header" в панели слоев. Затем выберите прямоугольник (rectangle tool) из области векторных форм (Vector Shapes) инструментального ящика:

Начертите прямоугольник. Назовите его вроде "Top bar bg". Нажмите Ctrl+T или Cmd+T (для Mac) и установите его свойства на 1200px ширины на 10px высоты:
![]()
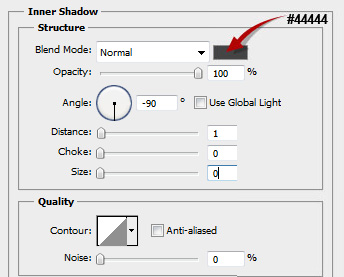
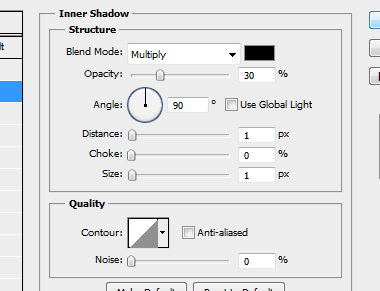
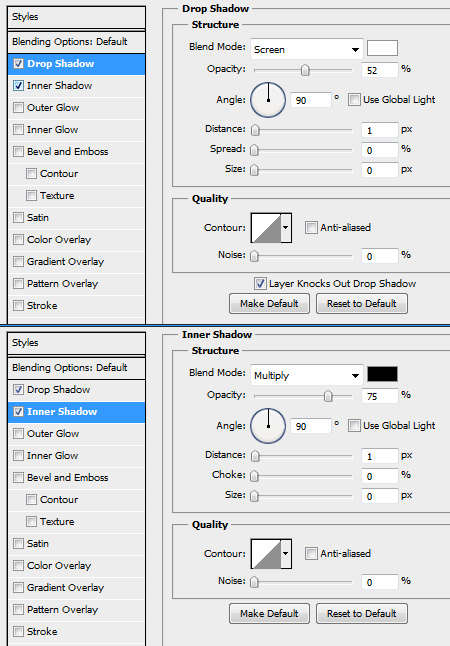
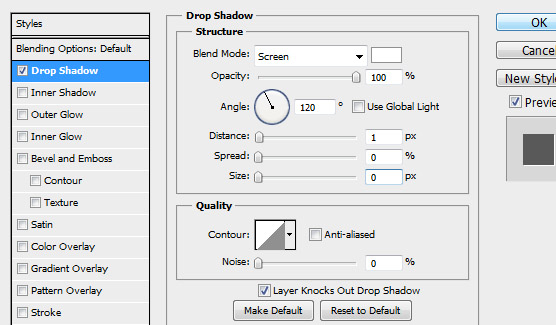
Теперь добавим несколько тонких стилей; дважды щелкните на цветное контрольное изображение в панели слоев для установления цвета на #252525. Дважды щелкните на слой, чтобы установить эффекты слоя как здесь:

Эта тонкая внутренняя тень ("inner shadow") добавит к низу прямоугольника эффект кромки – нам важно отделить его от остальной схемы заголовка.
Шаг 4. Создайте меню
Создайте в группе HEADER новую папку под именем "Top Menu".
Начертите новый прямоугольник. Назовите его типа "Top Menu bg". Нажмите Ctrl+T или Apple+T для установления свойств как в "Top bar bg", но с высотой 90px и 10px в осевой линии Y. Так, этот прямоугольник будет находиться в панели слоев прямо под слоем "Top nar bg".

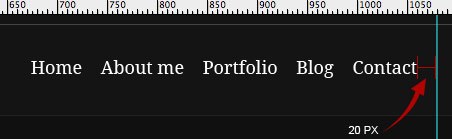
Создайте нужный вам текст пунктов меню. Я использую для создания меню шрифт "Droid Serif", но вы можете то, что хотите. Расположите его в 20px от правой направляющей линии.

Я вставляю по 4 пробела ("spaces") (4 раза нажмите на клавишу пробела) между каждым пунктом и выбираю размер шрифта 18px.
Шаг 5. Разместите логотип
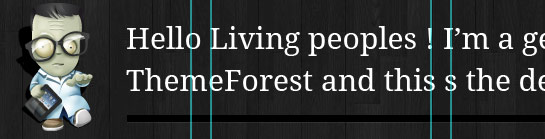
Создайте в группе HEADER над всеми группами новую папку с названием "Top Logo". Выберите ее и перейдите к Menu (Меню) > Files (Файлы) > Import (Импорт). Я включил в папку исходных данных образец логотипа под названием "logo_zombie.psd". Выберите его и расположите в 130px слева и 5px сверху.
Можете добавить к логотипу какие угодно новые эффекты стиля.
Шаг 6. Создайте слайдер
Выберите группу SLIDER, создайте прямоугольник как в Шаге 3, и установите свойства на 400px высоты и 100px в осевой линии Y.
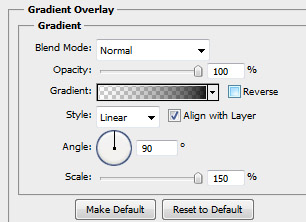
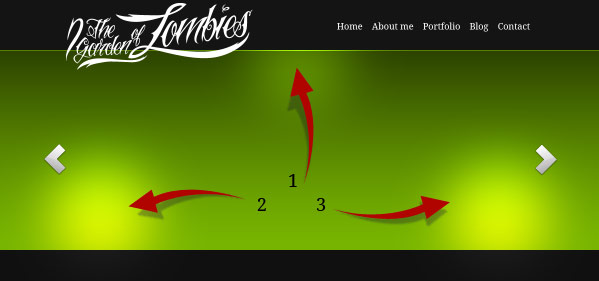
Назовите его примерно "Gradient" и дважды щелкните на цветное контрольное изображение в панели слоев для определения цвета #77b400. Дважды щелкните на слой для установления эффектов слоя как здесь:

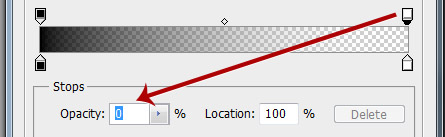
Градиент от черного (#00000) с непрозрачностью 100% до черного с непрозрачностью 0

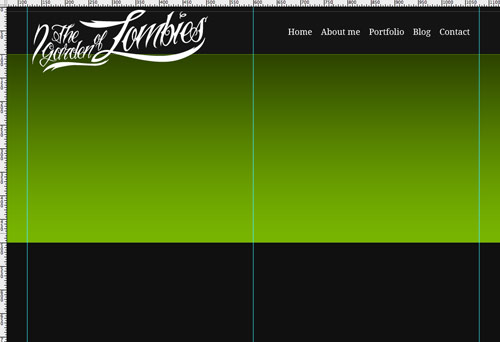
Теперь у вас должен получиться эскиз вроде этого:

Стратегия добавления теневого градиента ("shadow gradient") вместо использования фиксированных цветов очень важна, потому что позволит нам позднее легко менять цвета путем регулировки основного цвета прямоугольника.
Далее создайте новую папку с названием "slider_block". Создайте прямоугольник (как обычно, при помощи векторного инструмента Закругленный прямоугольник (U)), в этой группе под именем "Transparency".

Расположите его согласно этим значениям: дважды щелкните на слой в панели слоев, чтобы открыть опции эффектов слоя, и установите его как тут:

Скопируйте слой "Transparency", удалите опции эффектов слоя и назовите его "picture area". Установите непрозрачность фона на 100% и уменьшите согласно этим значениям для создания эффекта многослойности:
![]()
Шаг 7. Создайте управляющие элементы слайдера
Создайте новый документ 100px на 100px. Выберите из инструментария пользовательскую векторную фигуру Закругленный прямоугольник (U) и щелкните правой кнопкой мыши на документ, чтобы открыть список пользовательских векторных фигур. Чтобы создать стрелку, я начну с фигуры стрелки по умолчанию, а затем мы ее модифицируем под себя:

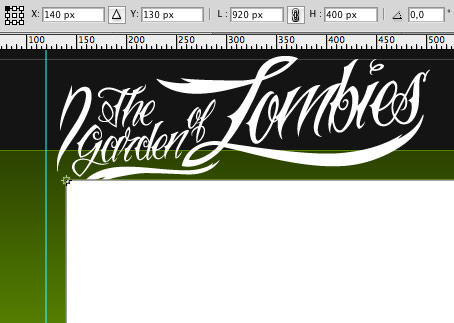
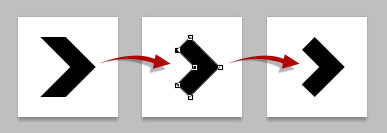
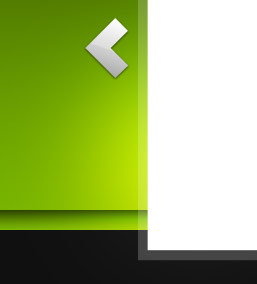
Создайте фигуру шириной примерно 50px. Назовите слой "Arrow slider". Преобразуйте ее, как захотите… при помощи инструмента white arrow (A), вы можете приспособить векторные дорожки и сделать любую собственную стрелку…

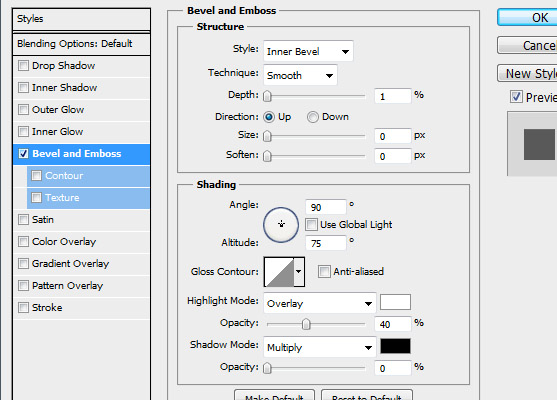
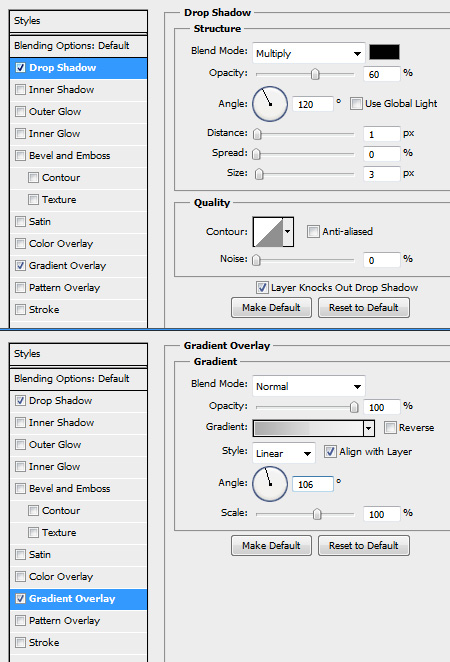
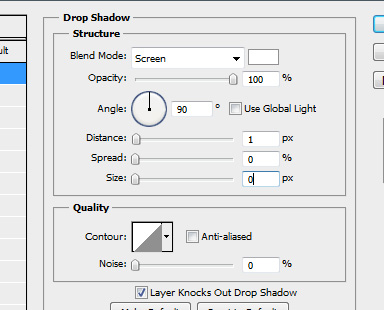
Наложите на слой эффекты при помощи этих параметров:

Удалите фон этого документа и сохраните его как: ArrowSlider.psd в папке PSD.
Поместите стрелку в группу "slider_block". Чтобы сделать это: Menu (Меню) > File (Файл) > Import (Импорт)… Выберите ArrowSlider.psd и поместите его в любую, какую захотите, позицию рядом со слайдером.

Скопируйте слой стрелки (Ctrl+J или Cmd+J) для создания стрелки слева и разместите его.
Используйте для вращения стрелки до нужного положения Menu (Меню) > Edit (Редактировать) > Transform (Трансформирование) > Rotate on horizontal axis (Повернуть по горизонтальной оси).
Шаг 8. Подсветите слайдер
Скройте группу "slider_block".
Создайте новый пустой слой и возьмите инструмент Выделение окружностью (Circle selection (M)) для создания окружности примерно в 200px.
Заполните ее белым цветом.

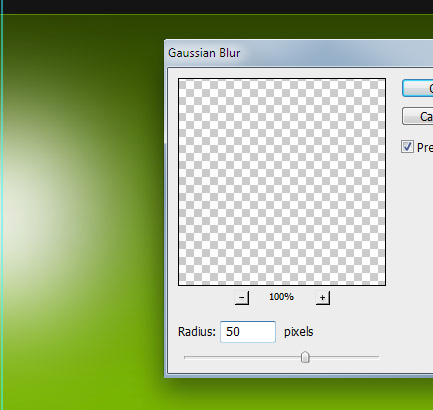
Реализуйте выделение, затем используйте Filter (Фильтр) > Gaussian Blur (Размытие Гаусса) и установите на 50px.

Установите слияние слоя на "overlay" (наложение) и передвиньте наверх слайдера.
Дважды скопируйте этот слой и разместите слои внизу областьи слайдера слева и справа…

Шаг 9. Выделите слайдер
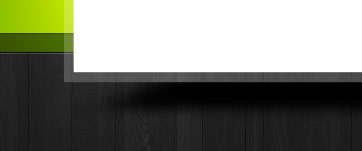
Скопируйте слой "gradient" и переименуйте в "dark bar". Уменьшите высоту до 20px и разместите внизу слоя "gradient".

Измените цвет слоя на черный вместо цвета градиента и установите непрозрачность фона слоя на 60%.
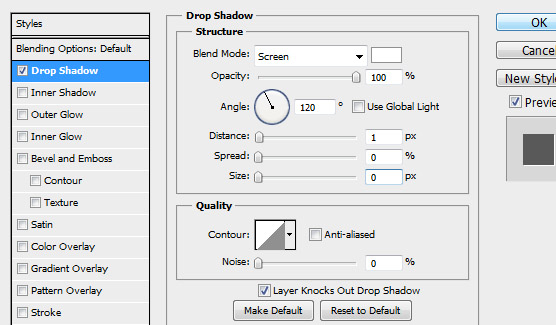
Дважды щелкните, чтобы открыть опции эффектов слоя и создайте Отбросить тень (dropshadow) и Внутреннюю тень (innershadow), как здесь:


Сдвиньте слой вниз на 1px.
Теперь у вас между слайдером и черным фоном есть красиво выделенная линия.

Шаг 10. Заставьте слайдер парить над поверхностью!
Откройте файл background.jpg из папки с исходниками (из скачанных файлов) и перейдите к Menu (Меню) > Edit (Редактировать) > Define pattern (Задать шаблон)…. Затем закройте файл.
Теперь выберите слой фона, щелкните на него дважды, чтобы открыть опции эффектов слоя, и щелкните на таблицу шаблонов (Patterns). Выберите здесь новый, только что созданный фон.
Теперь сделайте выделение слоя прозрачности (Transparency) (Ctrl + щелчок или Cmd + щелчок на слой).
Создайте новый слой с названием "Shadow", поместите его под слой "Transparency".
Заполните его черным цветом и добавьте Размытие Гаусса (Gaussian Blur).
Menu (Меню) > Filters (Фильтры) > Blurs (Размытия) > Gaussian Blur (Размытие Гаусса)… и сделайте его длиной 20px.
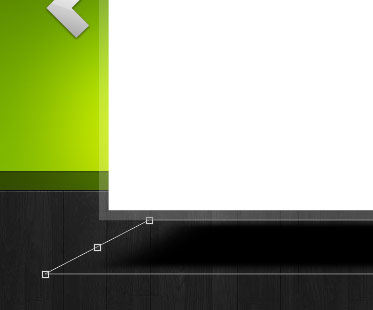
Теперь преобразуйте его, чтобы смотрелось как отбрасываемая тень (dropshadow)….

Снова используйте Menu (Меню) > Filters (Фильтры) > Blurs (Размытия) > Gaussian Blur (Размытие Гаусса)… но уже с длиной 5px.
И снова преобразуйте его, чтобы размер подходил под слой прозрачности (transparency)….

Выберите слой "Shadow" и одновременно сделайте выделение слоя "Transparency" (Ctrl+ щелчок или Cmd+ щелчок на слой в панели слоев).
Теперь переверните выделение Ctrl+i или Cmd+i и щелкните на иконку для создания маски непрозрачности в слое "Shadow". Тень сейчас скрыта под областью прозрачности.

Шаг 11. Улучшите логотип
Перед тем, как перейти к основной части, мы доведем до ума логотип, сделаем его более динамичным.
Создайте под слоем логотипа новый пустой слой и назовите его "shadow logo". Сделайте выделение слоя логотипа и заполните слой "shadow logo" черным.
Добавьте Размытие Гаусса (Gaussian Blur) длиной 1,5px.
Трансформируйте его. Ctrl + T или Cmd + T, чтобы трансформировать, сдвиньте контрольную точку полностью влево и передвиньте правый идентификатор вниз на 20px…

Теперь у вас имеется красивый эффект глубокой тени. Можете, если хотите, добавить еще эффектов к самому логотипу!
Шаг 12. Определите колонки
Теперь мы добавим дополнительные направляющие, чтобы создать 4 колонки, в которые планируется поместить остальной контент…
Создайте следующие направляющие (Menu (Меню)> View (Вид)> New guide (Новая направляющая)…) :
355px по вертикали
375px по вертикали
590px по вертикали l
610px по вертикали
825px по вертикали
845px по вертикали
У нас есть теперь 4 колонки по 215px каждая и по 20px между ними.
Шаг 13. Блок девиза
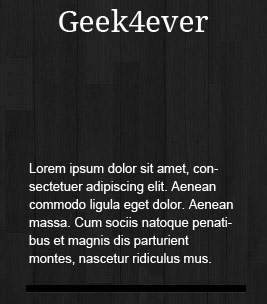
Импортируйте geek_zombie.png из папки с исходными данными и разместите его посредине первой колонки.
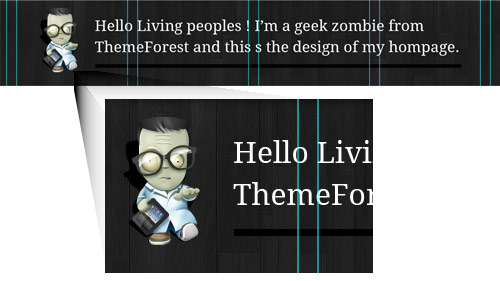
Создайте большую строку девиза с нужным вам текстом. Я использовал шрифт "Droid Serif" размером 30px и высотой строки 42pt. Конечно, вы можете пользоваться своей собственной разметкой текста
Начертите под девизом прямоугольник высотой 7px.
Импортируйте geek_zombie.png из папки с исходными данными и разместите его посредине первой колонки.
Создайте большую строку девиза с нужным вам текстом. Я использовал шрифт "Droid Serif" размером 30px и высотой строки 42pt. Конечно, вы можете пользоваться своей собственной разметкой текста
Начертите под девизом прямоугольник высотой 7px.

Создайте на черном прямоугольнике эффекты слоя, как здесь:

У вас получилась полоса с красивой фаской (эффектом объемности).

Выберите 3 слоя (Зомби + Девиз + черная полоса) и нажмите Ctrl + G или Cmd + G, чтобы их сгруппировать. Переименуйте группу "Slogan". Обратите внимание, насколько организованными мы остаемся в процессе работы!
Шаг 14. Блок первой колонки
Возьмите инструмент Текст (Text) и создайте название. Я снова использую шрифт 30pt – заметьте, как он похож на девиз, чтобы оформление было схожим. Таким образом достигается последовательный, профессиональный облик всего дизайна.
Определите область текста примерно в 128px от заголовка и вставьте в нее маленький текст – "заполнитель". Я пользуюсь 13pt Arial, но вы можете взять любой, который вам нравится.
Скопируйте созданную нами ранее для девиза черную полосу и вставьте ее под текстом в 20px от низа текста.
Измените размер так, чтобы он заполнил первую колонку.

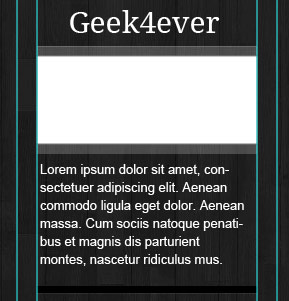
Создайте при помощи векторной формы (Vector Shape (U) область рисунка 215 x 88px.
Скопируйте ее, переименуйте в "Tranparency_1col"и растяните в длину, чтобы получился блок 215 x 108px.
Нажмите Ctrl+, или Cmd+, чтобы сдвинуть слой в панели слоев вниз.
Выберите слой "Transparency" и скопируйте эффекты стиля, чтобы применить их к только что скопированному слою ("Tranparency_1col").
Теперь можно вставить в область рисунка свое изображение. Щелкните правой кнопкой мыши на изображение и выберите "Create clipping mask" (Создать отсекающую маску).

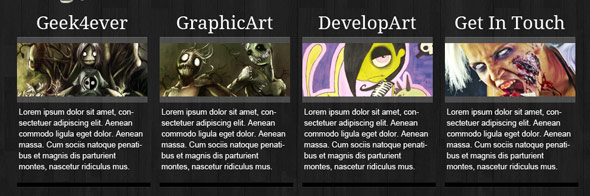
Шаг 15. Создайте остальные колонки
Теперь можно скопировать первую колонку (группа слоя), а затем сдвинуть ее к второй колонке. Смените содержимое (изображение/текст) на нужное вам.
Сделайте то же самое для колонок 3 и 4…

Шаг 16. Нижний колонтитул
Перейдите к Menu (Меню) > Image (Изображение) > Canvas size (Размер области) и отредактируйте размер области как тут:

Начертите прямоугольник. Назовите его вроде "Footer bg". Нажмите Ctrl+T или Cmd+T (для Mac) и установите свойства на:
![]()
Дважды щелкните на цветное контрольное изображение в панели слоев, чтобы установить цвет на #101010. Дважды щелкните на слой, чтобы установить эффекты слоя, как здесь:

Выберите и скопируйте слои "dark bar" и "Gradient" из группы Slider.
Сгруппируйте слои и разместите их в панели слоев под "footer bg".
Передвиньте их вниз документа.
Измените размер, чтобы создать нужный стиль.
В своем примере я сделал слой градиента высотой 35px и слой "Dark bar" – высотой 8px …
Вставьте логотип вниз прямо в 20px от направляющей справа.

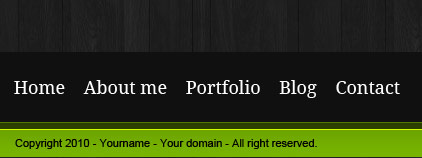
Скопируйте пункты верхнего меню, чтобы вставить их в нижний колонтитул поверх слоя "footer bg".
Создайте строку copyright шрифтом Arial, 11pt, черного цвета.

Скопируйте "footer bg" и уменьшите его высоту до 10px.
Сдвиньте его прямо на "footer bg". Так вы создадите для нижнего меню красивый эффект фаски.

Готово! Создавайте собственные пользовательские версии!



Заключение
Спасибо за внимание, на этом урок по созданияю красивого дизайна веб-сайта в темных тонах окончен! Надеюсь, вы сможете воспользоваться приемами и техниками этого учебного пособия в своих собственных проектах. Если вы, надеюсь, запомнили, в создании хорошо спроектированного сайта ключевой момент – это организация. Такие же точно комплекты слоев можно использовать для создания структуры HTML/CSS в начале кодирования. Еще раз спасибо!
Автор: DevilCantBurn
Источник: //webdesign.tutsplus.com/
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
E-mail: contact@webformyself.com
P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.









Комментарии (70)