
От автора: Из этого учебника вы узнаете, как простыми, прямыми дизайнерскими приемами можно создать качественную тему для блога сообщества в Adobe Photoshop. Несколько техник, обсуждаемых в этом пособии, включают использование надлежащих интервалов, типографской разметки текста, цветов и зрительной иерархии — некоторых основных инструментов из ящичка успешного дизайнера. Давайте начнем!
Перед тем, как мы приступим к созданию темы для блога, я Вам рекомендую просмотреть демо-результат работы.
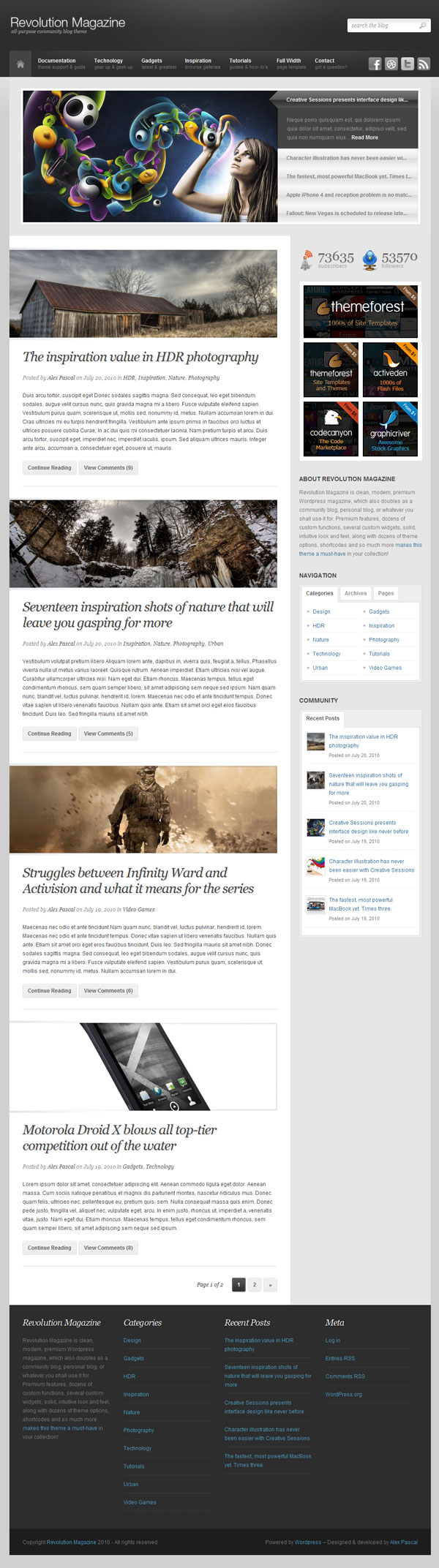
Вид нашей темы для блога которую мы создадим

Сегодня мы рассмотрим дизайн темы "Revolution Magazine" Алекса Паскаля (Alex Pascal) для WordPress. Полная версия с кодом доступна на ThemeForest в качестве темы блога WordPress.
Revolution Magazine – качественный, современный, первоклассный журнал WordPress, который также исполняет роль блога сообщества, персонального блога или чего угодно. Если вам не хватало искры, чтобы заставить пылать свой простой старый блог и превратить его в популярный журнал, то считайте, что нашли ее.
Впрочем, все начинается с дизайна, и Алекс проведет нас по тому пути, которым он добрался до стадии дизайна своего проекта. Так как это учебное пособие только по дизайну, он не будет вдаваться в кодирование темы, но помните о том, что в качестве живого примера вы можете посмотреть тему Revolution на ThemeForest.
Шаг 1
Перейдите к File (Файл) > New (Новый) > затем установите высоту примерно на 2000px, ширину на 1400px и разрешение на 72dpi.
Кроме того, нужно убедиться, что все Rulers (Линейки) и Guides (Направляющие) видны. Итак, мы переходим к View (Вид) > Extras (Дополнительно) / Rulers (Линейки)/ Snap (Захват) (чтобы наши объекты выравнивались по направляющим).

Теперь нам нужно установить несколько направляющих линий для использования попозже в своем дизайне. Перейдите к View (Вид) > New Guide… (Новая направляющая)> отметьте "Vertical" (Вертикальный) и впишите следующие значения, для вставки нажимая после каждого "OK". Нам нужны направляющие линии на 220px, 250px, 380px, 420px, 830px, 860px, 880px, 1155px и 1180px.
Теперь давайте заполним фон сплошным цветом. Выберите слой "Background" (Фон), щелкните на него правой кнопкой мыши, выберите "Layer from background" (Слой из фона) и назовите его. Теперь, используя инструмент Rectangular Marquee (Выделение прямоугольником) (M), создайте выделение из всей рабочей области и заполните его цветом #d0d0d0.

Шаг 2
Теперь создадим фон заголовка. Создайте новый слой и назовите его "header" (заголовок), затем воспользуйтесь инструментом Rectangular Marquee (Выделение прямоугольником) (M) и сделайте выделение вверху рабочей области с интервалом высотой 175px полностью через всю рабочую область, заполните его любым цветом. Дважды щелкните на только что созданный слой и щелкните на "Gradient Overlay" (Наложение градиента) > существующее изображение градиента > затем установите крайний справа цвет на #383838. Расположите крайний левый цвет примерно на 60% и измените на #2D2D2D.

Теперь движемся дальше и копируем слой "header" (заголовок), перемещаем его прямиком под первый заголовок. Еще раз дважды щелкните слой и перейдите к "Gradient Overlay" (Наложение градиента) > существующее изображение градиента > затем установите крайний правый цвет на #e0e0e0. Расположите левый цвет примерно на 50% и измените цвет на #d0d0d0.

Теперь щелкните на "Inner Shadow" (Внутренняя тень) и измените цвет на #EEEEEE, непрозрачность на 100%, расстояние на 1px, фильтр на 100% и размер на 0px. Измените угол на 90 градусов и отмените проверку "Global Lighting" (Общее освещение), так как в своей теме мы будем использовать разные углы освещения.

Теперь, когда фон у нас полностью готов, давайте сделаем логотип своего сайта! Создайте новый слой примерно в 40px сверху, выровненный по первой направляющей линии, употребив Horizontal Type (Горизонтальный текст) (T), впишите название сайта своим любимым шрифтом (на демо-изображениях используется Helvetica Neue LT Std, но обычные Helvetica или Arial тоже подойдут). Продолжите изменение эффектов слоя (Layer Styles) как на примере внизу.

Вот как на этот момент должен выглядеть заголовок.

Шаг 3
Вебсайт – ничто без навигации, а тут она так хороша! Давайте сейчас создадим панель навигации, подходящую к существующему фону заголовка.
Навигация
Создайте новый слой и назовите его "Vertical Gradient" (Вертикальный градиент), возьмите инструмент Rectangular Marquee (Выделение прямоугольником) (M) и сделайте выделение размером 960px на 40px в 115px от верха рабочей области, оставив под ним примерно 20px для фона, и заполните его любым цветом. Затем можно добавить эффекты только что созданного слоя (Layer Styles), как показано на изображении ниже.



Теперь скопируйте только что созданный слой и переименуйте его в "Horizontal Gradient" (Горизонтальный градиент). Измените эффекты слоя соответственно изображению ниже.

Наконец, создайте линию размером 960px на 1px в новом слое с названием "darklight" прямо над предыдущими двумя слоями и заполните ее цветом #1d1d1d. Ваша навигация сейчас должна выглядеть примерно как на изображении внизу.

Теперь давайте попробуем сделать пользовательскую кнопку «домашней» ссылки ("home" link), которая будет выделяться из остальных ссылок навигации. Создайте новый слой и сделайте выделение при помощи инструмента Rounded Rectangle (Закругленный прямоугольник) (U) примерно 50px на 60px по вертикали цветом #444444 и заполните нижние закругленные углы так, чтобы выделение было закруглено только вверху.
Скачайте эту домашнюю иконку, откройте ее в Photoshop и импортируйте в свою рабочую область. Измените размер примерно до 18px на 17px и заполните цветом #999999. Разместите ее по центру своего предыдущего слоя и у вас теперь будет стильная домашняя ссылка!
Дальше мы собираемся добавить в свою навигации элементы! Возьмите инструмент Horizontal Type (Горизонтальный текст) (T), установите нижеследующие стили и впишите пункт меню. В нашем примере первый пункт – это "Documentation" (Документация) с описанием поддержки темы и руководством ("theme support & guide"). Добавьте столько пунктов, сколько вам нужно, оставляя отступ в 20px между всеми элементами меню.

Иконки социальных сетей
Для следующего шага нам понадобятся иконки социальных сетей. Мы начнем с закачивания этого комплекта иконок социальных сетей от KomodoMedia, а затем разместим четыре иконки и десатурируем (сделаем менее насыщенными) их (Shift + Ctrl + U), как на изображении ниже.

Поздравляем! Заголовок нашего сайта уже полностью готов! Давайте продолжим работать с его телом.
Шаг 4
Теперь, когда сделан весь заголовок, мы продолжим делать тело своего сайта.
Основное тело
Для начинающих — мы собираемся разделить тело (body) на две половины: одну для основного контента и другую – для боковой колонки (sidebar). Создайте новый слой, назовите его “main body” и сделайте выделение при помощи Rectangular Marquee (Выделение прямоугольником) (M) шириной 640px и высотой такой, какая вам нужна (по меньшей мере 1000px или около того), начиная прямо снизу от фона заголовка. Заполните выделение цветом #ffffff. Теперь создайте новый слой, назовите "sidebar" и сделайте выделение шириной 320px справа от слоя "main body" и высотой такой же, как у него. Заполните #e6e6e6.

Далее мы присвоим боковой колонке легкую внутреннюю тень с левой стороны для создания иллюзии "ломаного края". Добавьте к слою "sidebar" эффекты.

Особенный слайдер
Создайте новый слой и, используя Rectangle Marquee (Прямоугольное выделение) (M), сделайте выделение размером 960px на 360px сверху тела, прямо под навигацией, и заполните ее цветом #e6e6e6. Создайте другой слой и, оставив со всех сторон поле в 25px, внутри предыдущего выделения сделайте выделение размером 910px на 312px, заполните цветом #ffffff. В эффектах слоя добавьте сюда внутренний штрих в 1px цветом #dddddd.

Для следующего шага нам понадобится пробное изображение для использования в качестве заполнителя. Подойдет любое изображение чего угодно, так что просто найдите что-нибудь 580px на 300px и вставьте в новый слой, сделайте зазоры по 5px от каждой стороны только что сделанного нами контейнера.

Создайте новый слой и назовите его "tab_hover". Возьмите инструмент Rectangle Marquee (Прямоугольное выделение) (M) и сделайте выделение 320px на 41px сразу справа от изображения в верхнем правом углу контейнера с белым слайдером. Заполните его любым цветом. Используйте инструмент Polygonal Lasso (Многоугольное лассо), щелкните в 20px слева от прямоугольника, прямо посередине вертикали и держите нажатым Ctrl, перетаскивая по диагонали вверх и вправо, пока не дойдете до верхнего левого угла прямоугольника. Все еще придерживая Ctrl, потяните вниз, пока не дойдете до нижнего левого угла прямоугольника и, наконец, тащите обратно до исходного положения.
Заполните это выделение любым цветом.
Перейдите к добавлению эффектов, показанных на изображении внизу, к слою "tab_hover".

Теперь сделайте выделение Rectangle Marquee (Прямоугольное выделение) (M) 320px на 92px прямо под "закладкой", добавьте его в новый слой, названный "tab_space", и примените необходимые эффекты слоя, описанные на изображении.

Теперь давайте повторим все снова для создания остальных «закладок», придерживаясь слегка различных стилей для различения "активного" состояния от остальных закладок.

В конце мы придем к чему-то вроде этого и будем готовы продолжать!

Шаг 5
Фьють! Мы почти закончили! Самое сложное уже позади, давайте продолжим работать над телом сайта. В этом шаге мы обсудим основные техники, такие как расположение интервалов.
Начнем участок "Latest Post" (последний пост) с собственно поста. Давайте сделаем рамку при помощи выделения размером 615px на 210px инструментом Rectangle Marquee (Прямоугольное выделение) (M), заполнив его любым цветом, в новом слое с названием "border", а затем добавим описанный на изображении внизу градиент. Как только закончите с этим, вставьте изображение размером 610px на 200px, оставляя внутри рамки отступы в 5px. Изображение не важно, так что снова можете использовать в качестве заполнителя все, что угодно!

Правильные интервалы жизненно необходимы для успешного дизайна. Наша тема блога сообщества демонстрирует свои достоинства согласованностью и надлежащими интервалами, установлением для всех элементов поста гармонирующих полей, чтобы помочь глазу читателя легко читать страницу. Давайте посмотрим, как станет выглядеть наш пост, с помощью направляющих линий!

Следующая часть довольно понятна. Используя Horizontal Type (Горизонтальный текст) (T), напишите заголовок, мета-информацию и подписи для изображений-заполнителей (для экономии времени можете взять текст из демоизображения), обращаясь за помощью в установлении интервалов и выравнивании к предыдущему изображению. Если нужны стили для текстов, обратитесь к изображению ниже. Когда добавлены все тексты, возьмите Rounded Rectangle (Закругленный прямоугольник) (U) и сделайте несколько кнопок быстрого доступа (примерно 120px на 32px), выровняйте их по левой стороне от поста и добавьте эффекты как на изображении внизу. У вас сейчас должен получиться привлекательный пост, который можно дублировать снова и снова — до чувства полного удовлетворения!

Шаг 6
Боковая колонка – почти такая же жизненно важная деталь темы блока сообщества! В показательных целях мы просто создадим несколько характерных виджетов — несомненно, невозможно охватить пользовательский дизайн каждого виджета, но даже незначительная часть позволит вашему изобретательному уму воспарить и создать их еще множество!
Для этого участка работы нам понадобится бесплатный Icon Pack от Graphic River и импортировать в свой проект иконки RSS 48x48px и Twitter 48x48px. Расположите их в 20px от левой стороны боковой колонки и убедитесь, что они вертикально выровнены по первому посту слева.
Возьмите Horizontal Type (Горизонтальный текст) (T) и напишите произвольное количество подписчиков, использовав шрифт Georgia, а слова "subscribers" и "followers" – Arial, как показано на изображении ниже.

Как насчет простого рекламного виджета? Конечно! Возьмите инструмент Rectangular Marquee (Прямоугольное выделение) (M) и сделайте выделение 280px на 410px, заполните простым белым цветом и присвойте ему внутренний штрих в 1px цвета #dddddd. Возьмите пару образцов-объявлений с Theme Forest и вложите их в новый контейнер, оставив между каждыми отступы в 9-10px (зависит от того, делаются ли они между рамками или между каждым объявлением).
Наконец, напишите быстрый текстовый виджет (Text Widget) при помощи Horizontal Type (Горизонтальный текст) (T), используя стили, данные на изображении внизу.

Возьмите Rectangular Marquee (Прямоугольное выделение) (M) и сделайте контейнер размером 280px на 225px. Заполните его цветом #eeeeee и сделайте внутренний штрих в 1px цвета #dbdbdb. В новом слое сделайте закладку примерно 84px на 37px в верхнем левом углу контейнера, оставляя отступы в 4px с каждой стороны, затем в том же слое создайте другое выделение 270px на 180px и заполните белым, создавая прямоугольник с маленьким висящим слева вверху прямоугольником.
Сделайте в нем внутренний штрих в 1px цветом #e0e0e0. Закончите две другие закладки, каждый раз оставляя отступ в 4px с каждой стороны. Заполните текстом шрифта Arial 12px Bold. Сделайте маркер абзаца 3px на 3px, заполненный #bbbbbb и создайте столько параграфов, сколько хотите.

Вот и все с боковой колонкой, давайте перейдем к остальному сайту!
Шаг 7
Теперь медленно заканчиваем этот сайт … угадали, нижним колонтитулом! Давайте сделаем нижний колонтитул, быстренько создав для него фон. Возьмите Rectangle Marquee (Прямоугольное выделение) (M) и создайте выделение 960px на 510px в новом слое, прямо под фоном основного тела (main body). Заполните выделение цветом #2d2d2d. Оно послужит нижним колонтитулом с 4 колонками. Прямо под этим цветовым блоком сделайте выделение 960px на 60px, заполните его #1d1d1d и вложите в новый слой. Оно послужит сегментом нижнего колонтитула "copyright" и является простым, но эффектным способом обозначить конец страницы.

На сайте у нас в нижнем колонтитуле будет 4 одинаковых колонки, каждая шириной 200px с полем 25px между ними. Чтобы все было одинаковым, мы оставим 25px сверху нижнего колонтитула, после чего будут заголовки каждой колонки. Давайте, возьмите Horizontal Type (Горизонтальный текст) (T) и начните печатать заголовки каждой колонки, используя стили, описанные на изображении внизу. Оставляя по 20px под заголовками, напишите короткий параграф или список элементов, отделенный простым точечным разделителем по принципу "один пиксель ставим, второй пропускаем".

Заключение
Поздравляем, вы только что создали качественную тему для блога сообщества в Adobe Photoshop.
Надеемся, вы усвоили кое-какие подсказки и хитрости относительно того, как разрабатывать отдельные стороны качественно организованных сайтов и сможете в будущем использовать эти навыки в своих проектах!
А на этом урок по созданию темы для блога, заканчиваю, удачи вам и спасибо за прочтение!
Автор: Alex Pascal
Источник: //webdesign.tutsplus.com/
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
E-mail: contact@webformyself.com
P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.








Комментарии (29)