
От автора: Интерактивность может превратить скучный статический веб-сайт в динамичный инструмент, не только радующий пользователей, но и более эффективно передающий информацию. В этой статье мы рассмотрим пять разных техник кодирования css/jQuery, легко выполнимых на любом сайте и обеспечивающих повышение квалификации.
Эти техники позволят лучше продемонстрировать сложный контент, помочь пользователю более эффективно находить информацию и, не перегружая его, обеспечить выразительный пользовательский интерфейс.
Поиск текста на странице
Прокручивание содержимого большого размера
Утонченные эффекты наведения (hover)
Панели подсчета комментариев
Полностраничный ползунок
1. Поиск текста на странице

Часто для пользователей на веб-сайтах есть поля поиска архивного контента. А что, если бы вы хотели найти содержимое на данной странице? На Information Architects был постраничный поиск текста, производящий на пользователя отличное впечатление. Давайте воссоздадим его с помощью jQuery.
Разметка и взаимодействие
Во-первых, давайте построим поле ввода для поиска:
|
1 |
<input type="text" id="text-search" /> |
Далее нам понадобится jQuery, чтобы прикрепить к полю ввода код (слушатель) для отслеживания изменений:
|
1 2 3 4 5 6 |
$(function() { $('#text-search').bind('keyup change', function(ev) { // pull in the new value var searchTerm = $(this).val(); )}; }); |
Здесь мы связали свою функцию с событиями keyup и change. Это обеспечит запуск операции вне зависимости от того, печатает ли пользователь свой текст или вставляет скопированный.
Теперь обратимся к Highlight (подсветке), полезному и легковесному плагину jQuery, выделяющему текст. После включения исходного кода плагина давайте добавим вызов JavaScript highlight():
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function() { $('#text-search').bind('keyup change', function(ev) { // pull in the new value var searchTerm = $(this).val(); // disable highlighting if empty if ( searchTerm ) { // highlight the new term $('body').highlight( searchTerm ); } }); }); |
В дополнение к выделению данного текста мы добавили проверку того, что выражения поиска не пустое (так как это вызывает бесконечный цикл).
Этот фрагмент выделяет запрос на поиск по всей странице, но можно также ограничить его пределами данного id:
|
1 |
$('#myId').highlight( searchTerm ); |
Так же мы можем искать только внутри определенного элемента:
|
1 |
$('p').highlight( searchTerm ); |
Это выделение текста по умолчанию не чувствительно к регистру. Если вы предпочитаете подсветку, чувствительную к регистру, то удалите .toUpperCase() в строках 21 и 41 плагина Highlight.
Определяем стили выделенному тексту
Теперь, когда JavaScript уже прикреплен, нужно назначить стили выделенным элементам. Плагин Highlight обертывает их в <span class="highlight"></span>, которому можно назначить стили при помощи CSS.
Во-первых, давайте сменим цвет фона. А затем для всех браузеров, кроме IE, добавим закругленные углы и отбрасываемую тень:
|
1 2 3 4 5 6 7 8 9 |
.highlight { background-color: #fff34d; -moz-border-radius: 5px; /* FF1+ */ -webkit-border-radius: 5px; /* Saf3-4 */ border-radius: 5px; /* Opera 10.5, IE 9, Saf5, Chrome */ -moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7); /* FF3.5+ */ -webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7); /* Saf3.0+, Chrome */ box-shadow: 0 1px 4px rgba(0, 0, 0, 0.7); /* Opera 10.5+, IE 9.0 */ } |
Хотя подсветка уже видна, она пока еще плотно прилегает к тексту и можно было бы применить отступ. Но мы должны быть осторожными, чтобы не изменить разметку текста. Эти span’ы являются встраиваемыми элементами, и если просто добавить отступ, текст сместится по всей странице. Поэтому давайте включим отступ, компенсировав его отрицательными полями:
|
1 2 3 4 |
.highlight { padding:1px 4px; margin:0 -4px; } |
Доделываем интерактивность
И последнее, но не менее важное: давайте позаботимся об удалении выделенного текста каждый раз, когда пользователь редактирует текст в поле ввода:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function() { $('#text-search').bind('keyup change', function(ev) { // pull in the new value var searchTerm = $(this).val(); // remove any old highlighted terms $('body').removeHighlight(); // disable highlighting if empty if ( searchTerm ) { // highlight the new term $('body').highlight( searchTerm ); } }); }); |
Тут мы добавили вызов для удаления любого выделения текста, который выполняется за пределами проверки пустого поля. Это гарантирует, что, если пользователь очищает поле, подсветка тоже удаляется.
Хотя removeHighlight() хорошо работает на большинстве браузеров, он приведет IE6 к аварии. Это из-за ошибки IE6 в методе node.normalize().
Переписав эту функцию, можно заставить плагин Highlight работать с IE6. Просто замените строки 45-53 в highlight.js на следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
jQuery.fn.removeHighlight = function() { function newNormalize(node) { for (var i = 0, children = node.childNodes, nodeCount = children.length; i < nodeCount; i++) { var child = children[i]; if (child.nodeType == 1) { newNormalize(child); continue; } if (child.nodeType != 3) { continue; } var next = child.nextSibling; if (next == null || next.nodeType != 3) { continue; } var combined_text = child.nodeValue + next.nodeValue; new_node = node.ownerDocument.createTextNode(combined_text); node.insertBefore(new_node, child); node.removeChild(child); node.removeChild(next); i--; nodeCount--; } } return this.find("span.highlight").each(function() { var thisParent = this.parentNode; thisParent.replaceChild(this.firstChild, this); newNormalize(thisParent); }).end(); }; |
Новая функция заменяет стандартную normalize() Javascript пользовательской — работающей на всех браузерах.
2. Прокручивание содержимого большого размера

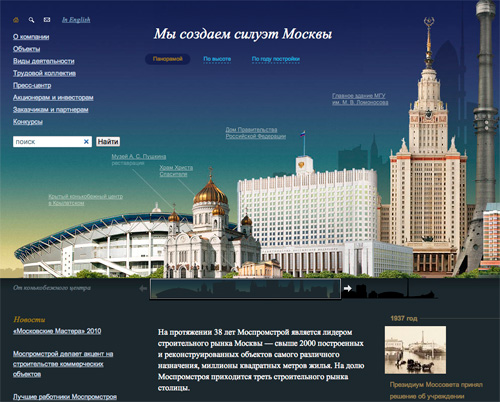
Когда ограниченность разметки сочетается с необходимостью отображения больших изображений, может оказаться трудно найти подходящее решение для этой проблемы. Mospromstroy использует креативный подход для разрешения этой ситуации: панель для перетаскивания (drag-drop), которая позволяет пользователям прокручивать изображение.
Мы можем сделать нечто похожее, пользуясь свойством draggable пользовательского интерфейса jQuery.
Разметка и CSS
Сначала установим разметку содержимого и элементов управления:
|
1 2 3 4 5 6 7 8 9 |
<div id="full-sized-area"> <div id="full-sized-content"> Your content here </div> </div> <div id="drag-controls-area"> <div id="drag-controls"></div> </div> |
Далее применим немного основного CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
#full-sized-area { position: relative; overflow: hidden; width: 800px; height: 400px; } #full-sized-content { position: absolute; top: 0; left: 0; } #drag-controls-area { position: relative; width: 300px; height: 50px; } #drag-controls { position: absolute; top: 0; left: 0; height: 48px; border: 1px solid white; } |
Тут мы применили абсолютное позиционирование (absolute) как к #full-sized-content, так и #drag-controls, а еще убрали любое переполнение (overflow) для больших изображений. Далее мы указали некоторые размеры для содержимого и упаковщика элементов управления прокручиванием; убедитесь, что отрегулировали их, как следует.
Придание интерактивности при помощи jQuery
Теперь давайте воспользуемся пользовательским интерфейсом (UI) jQuery для построения интерактивности. Начните с включения UI jQuery с модулем draggable.
Перед прикреплением этих управляющих элементов давайте приведем размеры блока управления перетаскиванием в соответствие с правильными размерами:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$(function() { var $fullArea = $('#full-sized-area'); var $fullContent = $('#full-sized-content', $fullArea); // find what portion of the content is displayed var contentRatio = $fullArea.width() / $fullContent.width(); // scale the controls box var $controlsArea = $('#drag-controls-area'); var $controls = $('#drag-controls', $controlsArea); $controls.css('width', $controlsArea.width() * contentRatio); }); |
Вот, мы установили, какая часть содержимого видна в поле контента, а затем соответственно масштабировали ширину блока управления.
Далее давайте добавим функциональность перетаскивания (draggable):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
$(function() { var $fullArea = $('#full-sized-area'); var $fullContent = $('#full-sized-content', $fullArea); // find what portion of the content is displayed var contentRatio = $fullArea.width() / $fullContent.width(); // scale the controls box var $controlsArea = $('#drag-controls-area'); var $controls = $('#drag-controls', $controlsArea); $controls.css('width', $controlsArea.width() * contentRatio); // determine the scale difference between the controls and content var scaleRatio = $controlsArea.width() / $fullContent.width(); // attach the draggable behavior $controls.draggable({ axis : 'x', // confine dragging to the x-axis containment : 'parent', drag : function(ev, ui) { // move the full sized content $fullContent.css('left', -1 * ui.position.left / scaleRatio ); } }); }); |
Здесь мы прикрепили событие draggable и пару опций. Во-первых, установили ось (axis) для ограничения перетаскивания на ось Х (x-axis), затем установили сдерживание (containment), чтобы ограничить перетаскивание внутри родительского элемента (т.е. упаковщика элементов управления).
Наконец, мы установили обработчик события перетаскивания для перемещения полноразмерного контента в соответствии с тем, как далеко пользователь перетащил элемент управления. Для этого мы позиционируем содержимое влево с отрицательным смещением, умноженным на отношение размера отображаемых элементов к общей величине содержимого.
Пользовательские курсоры
Перетаскивание контента работает, но совершенству нет предела.
Сначала добавим еще стилей блоку управления элементами, чтобы сделать его более интерактивным. Draggable пользовательского интерфейса jQuery определяет два имени класса, которые мы можем использовать: ui-draggable и ui-draggable-dragging.
|
1 2 3 4 5 6 7 8 9 10 11 |
#drag-controls.ui-draggable { cursor: -moz-grab !important; cursor: -webkit-grab !important; cursor: e-resize; } #drag-controls.ui-draggable-dragging { cursor: -moz-grabbing !important; cursor: -webkit-grabbing !important; border-color: yellow; } |
Вдобавок к применению нового цвета рамки к активным элементам управления, этот фрагмент кода определяет некоторое количество свойств курсора, использующих собственные UI курсоры, доступные для Firefox и Safari, с поддержкой для IE.
Из-за реализации свойства курсора мы должны были инициализировать их вместе, используя !important. Это гарантирует, что собственные курсоры используются при условии доступности, в то время, как курсор по умолчанию в IE замещает их. К несчастью, Chrome в данное время не поддерживает -webkit-grab, так что в этой реализации мы его пропускаем. Если вы предпочтете использовать в Chrome и Safari поддержку курсора e-resize, просто удалите свойства -webkit-grab и -webkit-grabbing.
Параллакс-эффект
Давайте сделаем анимацию скольжения более трехмерной, добавив двухслойный параллакс-эффект. Чтобы добиться этого, просто добавляем фон полноразмерной области содержимого и анимируем его на более низкой скорости.
Сначала добавьте разметку:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div id="full-sized-area"> <div id="full-sized-background"> Your background here </div> <div id="full-sized-content"> Your content here </div> </div> <div id="drag-controls-area"> <div id="drag-controls"></div> </div> |
Затем основные стили:
|
1 2 3 4 5 |
#full-sized-background { position: absolute; top: 0; left: 0; } |
Здесь для удержания фона на своем месте мы используем абсолютное позиционирование. Обратите внимание, нам не понадобилось прикреплять z-index, потому что элемент фона в разметке помещен перед областью контента.
Наконец, давайте добавим анимацию фона в событие перетаскивания (drag):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$fullBackground = $('#full-sized-background'); $controls.draggable({ axis : 'x', // confine dragging to the x-axis containment : 'parent', drag : function(ev, ui) { // move the full sized content var newContentPosition = -1 * ui.position.left / scaleRatio; $fullContent.css('left', newContentPosition); // move the background $fullBackground.css('left', newContentPosition * .4); } }); |
Здесь мы просто использовали новую позицию, вычисленную для основного контента, и применили 40% этого изменения к фону. Отрегулируйте это значение для изменения скорости параллакса.
3. Утонченные эффекты наведения (hover)

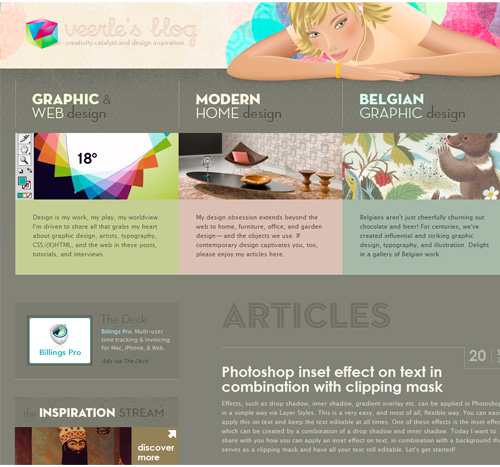
В блоге Veerle применяются утонченные переходы для создания естественного ощущения взаимодействия с мышью. Это можно легко проделать при помощи свойства CSS3 transition (и использования jQuery для браузеров не поддерживающих CSS3).
Сначала определим в CSS для всех элементов класс subtle:
|
1 2 3 4 5 6 7 8 9 |
.subtle { background-color: #78776C; color: #BBBBAD; } .subtle:hover, .subtle:focus { background-color: #F6F7ED; color: #51514A; } |
Тут мы применили к элементам стили цвета фона и текста и включили состояние «наведения» (hover), использовав псевдокласс :hover. Дополнительно включили псевдокласс :focus для активных элементов входа и текстовой области.
Этот CSS заставляет стиль изменяться сразу же при проведении мышью над элементом, но можно применить и более тонкий переход, использовав CSS3:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.subtle { -webkit-transition: background-color 500ms ease-in; /* Saf3.2+, Chrome */ -moz-transition: background-color 500ms ease-in; /* FF3.7+ */ -o-transition: background-color 500ms ease-in; /* Opera 10.5+ */ transition: background-color 500ms ease-in; /* futureproofing */ background-color: #78776C; color: #BBBBAD; } .subtle:hover, .subtle:focus { background-color: #F6F7ED; color: #51514A; } |
Вот, мы добавили CSS3 transition, который работает на всех современных браузерах, кроме IE. Свойство transition состоит из трех разных значений. Первое – свойство анимации CSS, второе – продолжительность анимации, в нашем случае соответственно — background-color и 500 миллисекунд. Третье значение позволяет определить функцию ослабления (easing), такую, как ease-in или linear.
Поддержка jQuery
Переходы subtle теперь работают на множестве браузеров, но давайте для всех пользователей включим поддержку, использовав технику поддержки jQuery.
Сначала нам придется определить, поддерживает ли браузер пользователя transition:
|
1 2 3 4 5 6 7 8 9 |
// make sure to execute this on page load $(function() { // determine if the browser supports transition var thisStyle = document.body.style, supportsTransition = thisStyle.WebkitTransition !== undefined || thisStyle.MozTransition !== undefined || thisStyle.OTransition !== undefined || thisStyle.transition !== undefined; }); |
Здесь мы проверили, может ли элемент body использовать какие-либо определенные нами выше свойства перехода, специфичные для данного браузера.
Если браузер не поддерживает transition, можно применить анимацию, использовав jQuery. Однако функция jQuery animate() изначально не поддерживает цветную анимацию. Чтобы приспособить свою анимацию background-color, нам придется включить кусочек пользовательского интерфейса jQuery: ядро эффектов.
После включения jQuery UI нам нужно прикрепить анимацию к приемникам событий hover и focus:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
// make sure to execute this on page load $(function() { // determine if the browser supports transition var thisStyle = document.body.style, supportsTransition = thisStyle.WebkitTransition !== undefined || thisStyle.MozTransition !== undefined || thisStyle.OTransition !== undefined || thisStyle.transition !== undefined; // assign jQuery transition if the browser doesn't support if ( ! supportsTransition ) { var defaultCSS = { backgroundColor: '#78776C' }, hoverCSS = { backgroundColor: '#F6F7ED' }; // loop through each button $('.subtle').each(function() { var $subtle = $(this); // bind an event listener for mouseover and focus $subtle.bind('mouseenter focus', function() { $subtle.animate(hoverCSS, 500, 'swing' ); }); // bind the reverse for mouseout and blur $subtle.bind('mouseleave blur', function(ev) { if ( ev.type == 'mouseleave' && ev.target == document.activeElement ) return false; $subtle.animate(defaultCSS, 500, 'swing' ); }); }); } }); |
Здесь мы заново создали переход при помощи элемента jQuery animate(). Обратите внимание, каким образом мы использовали значения к переходу CSS3 —500 определяет 500 миллисекунд, а swing определяет метод easing, близкий по значению к ease-in.
В то время, как события mouse-over и focus явно прямолинейные, обратите внимание на разницу в событиях mouse-out и blur. Мы добавили немного кода для завершения функции в случае, если элемент находится в фокусе. Он сохраняет активный режим, даже если пользователь двигает мышь. Метод jQuery is() не поддерживает псевдокласс :focus, так что нам нужно полагаться на document.activeElement DOM’а.
4. Панели подсчета комментариев

На IT Expert Voice используется хороший метод отображения постов «Most commented» (наиболее комментируемое) в сайдбаре (боковой колонке). Давайте воссоздадим его при помощи WordPress и чуть-чуть CSS и jQuery (не использующие WordPress могут пропустить первый раздел).
Извлечение сообщений при помощи WordPress
Давайте начнем с извлечения пятерки самых комментируемых постов:
|
1 |
<?php $most_commented = new WP_Query('orderby=comment_count&posts_per_page=5'); ?> |
Здесь мы использовали WP_Query и пользовательское имя переменной так, чтобы не разрушить других циклов сообщений на странице.
Дальше давайте переберем отобранные посты, выводя каждый из них как элемент списка:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul id="most-commented"> <?php $most_commented = new WP_Query('orderby=comment_count&posts_per_page=5'); ?> <?php while ($most_commented->have_posts()) : $most_commented->the_post(); ?> <li> <a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a> <span class="comment-bar"><span class="comment-count"><?php comments_number('0','1','%'); ?></span></span> </li> <?php endwhile; ?> </ul> |
Вот, здесь мы использовали цикл while() для просмотра каждого поста. Во-первых, мы выводим ссылку на сообщение, используя the_permalink() и the_title(), а затем выводим счетчик комментариев, применяя comments_number() и немного дополнительной разметки для стилей.
Основные стили CSS
Давайте при помощи CSS применим стили к основной разметке списка комментариев:
|
1 2 3 4 5 6 7 |
#most-commented li { list-style: none; } #most-commented a { display: block; } |
Мы убрали все стили списка и определили ссылки как элементы блока, так что они остаются обособленными от визуализации нашей колонки с комментариями.
Давайте установим основные стили колонки и счетчика комментариев:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
#most-commented .comment-bar { display: inline-block; position: relative; height: 30px; width: 0; margin: 5px 0; padding-left: 20px; background-color: #999; } #most-commented .comment-count { display: inline-block; position: absolute; right: -20px; top: -5px; width: 34px; height: 34px; border-width: 3px; border-style: solid; border-color: #FFF; -moz-border-radius: 20px; -webkit-border-radius: 20px; border-radius: 20px; text-align: center; line-height: 34px; background-color: #6CAC1F; font-size: 13px; font-weight: bold; color: #FFF; } |
Большинство этих стилей произвольны, так что не стесняйтесь прикрепить фоновое изображение, или подстроить их под свою тематику любым иным способом. Главное – выровнять счетчик справа от колонки комментариев таким образом, чтобы можно было по своему желанию подогнать ширину колонки.
Обратите внимание на общую ширину счетчика комментариев, в нашем случае 40px (34px ширина плюс по 3px для левого и правого краев). Для позиционирования счетчика комментариев мы используем часть этого значения: 20px правого отступа при отрицательной позиции так, чтобы счетчик висел справа, и 20px левого отступа так, чтобы колонка комментариев достигала центра счетчика.
Связывание при помощи jQuery
Наконец, давайте применим jQuery для установления ширины отдельных колонок. Начнем с просмотра комментариев после загрузки страницы:
|
1 2 3 4 5 6 |
$(function() { $('#most-commented li').each(function(i) { var $this = $(this); var thisCount = ~~$this.find('.comment-count').text(); }); }); |
Просматриваем все элементы <li>, извлекая счетчик комментариев из разметки. Заметьте, что мы использовали примитивные типы данных ~~ для преобразования текста в целое число. Это значительно быстрее, чем альтернативы типа parseInt().
Давайте установим в первый проход цикла ключевые переменные:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(function() { // define global variables var maxWidth, maxCount; $('#most-commented li').each(function(i) { var $this = $(this); var thisCount = ~~$this.find('.comment-count').text(); // set up some variables if the first iteration if ( i == 0 ) { maxWidth = $this.width() - 40; maxCount = thisCount; } }); }); |
Здесь мы начали с определения переменных вне цикла each(). Это позволяет в каждом повторе использовать их значения.
Далее мы вычли 40 px из ширины элемента списка для определения максимальной ширины колонки комментариев. Эти 40 px корректируют левый отступ и отрицательную позицию, примененные нами выше.
Также устанавливаем maxCount для первого значения. От того, что мы изначально извлекали посты согласно количеству их комментариев, можно быть уверенными в том, что самое большое количество будет у первого пункта списка.
Наконец, давайте посчитаем ширину каждой колонки и анимируем переход:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
$(function() { // define global variables var maxWidth, maxCount; $('#most-commented li').each(function(i) { var $this = $(this); var thisCount = ~~$this.find('.comment-count').text(); // set up some variables if the first iteration if ( i == 0 ) { maxWidth = $this.width() - 40; maxCount = thisCount; } // calculate the width based on the count ratio var thisWidth = (thisCount / maxCount) * maxWidth; // apply the width to the bar $this.find('.comment-bar').animate({ width : thisWidth }, 200, 'swing'); }); }); |
Если вы предпочитаете применить стили к элементам без анимации, просто замените animate() на статический css().
5. Полностраничный слайдер

Анимация скольжения – это интерактивный способ показать содержимое. Но JAX Vineyards поднимает стандартную галерею скольжения на следующий уровень путем анимации всей страницы. Давайте создадим подобный эффект при помощи jQuery.
Разметка и CSS
Начните с добавления разметки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div id="full-slider-wrapper"> <div id="full-slider"> <div class="slide-panel active"> Panel 1 content here </div> <div class="slide-panel"> Panel 2 content here </div> <div class="slide-panel"> Panel 3 content here </div> </div> </div> |
Мы устанавливаем основную разметку и обертки, нужные для анимации. Убедитесь, что full-slider-wrapper не заключен ни в какой элемент уже окна браузера— для успешного выполнения эффекта нам понадобится вся ширина браузера.
Теперь давайте добавим основного CSS для применения переполнения (overflow) и позиционирования панелей:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
html { min-width: 800px; } #full-slider-wrapper { overflow: hidden; } #full-slider { position: relative; width: 800px; height: 600px; margin: 0 auto; } #full-slider .slide-panel { position: absolute; top: 0; left: 0; width: 800px; height: 600px; visibility: hidden; } #full-slider .slide-panel.active { visibility: visible; } |
Мы определили абсолютное позиционирование и установили некоторые произвольные размеры панелей и обертки. Не бойтесь подогнать их под свой контент.
Также прикрепили к обернутому элементу overflow: hidden, что помешает колонкам прокрутки появляться, когда мы анимируем панели. Так как мы скрыли переполнение, то должны также определить min-width документу html. Это гарантирует, что содержимое получит колонки прокрутки, если окно браузера окажется слишком маленьким.
Наконец, мы использовали класс active, установленный в разметке, для показа первой панели.
Анимация jQuery
Давайте, пользуясь jQuery, построим взаимодействие. Начнем с определения некоторых переменных, а затем создадим функцию для управления анимацией скольжения в обоих направлениях:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
$(function() { var $slider = $('#full-slider'); var $sliderPanels = $slider.children('.slide-panel'); function slidePanel( newPanel, direction ) { // define the offset of the slider obj, vis a vis the document var offsetLeft = $slider.offset().left; // offset required to hide the content off to the left / right var hideLeft = -1 * ( offsetLeft + $slider.width() ); var hideRight = $(window).width() - offsetLeft; // change the current / next positions based on the direction of the animation if ( direction == 'left' ) { currPos = hideLeft; nextPos = hideRight; } else { currPos = hideRight; nextPos = hideLeft; } // slide out the current panel, then remove the active class $slider.children('.slide-panel.active').animate({ left: currPos }, 500, function() { $(this).removeClass('active'); }); // slide in the next panel after adding the active class $( $sliderPanels[newPanel] ).css('left', nextPos).addClass('active').animate({ left: 0 }, 500 ); } }); |
Здесь наша функция slidePanel() принимает два аргумента: указатель панели, который передвигается в поле зрения, как мы и хотим, и направление скольжения (т.е. влево или вправо).
Хотя эта функция выглядит сложной, ее идея довольно проста. Мы определяем величину смещения, необходимую для скрывания панелей с левой и правой сторон. Чтобы вычислить эти значения, мы использовали jQuery offset() и ширину ползунка и окна. Эти смещения показывают значения позиции left, нужные для скрытия содержимого на другой стороне.
Далее, у нас есть переключатель, основанный на направлении анимации, который использует ранее определенные нами два значения.
Наконец мы запускаем анимацию при помощи функции jQuery animate(). Сдвигаем активную панель из виду, а затем убираем класс active, как только анимация завершается. Затем мы устанавливаем левую позицию новой панели вне экрана, прикрепляем класс active, чтобы она стала видимой, и перемещаем ее на место.
Построение элементов управления
Наша функция теперь выполняет анимацию, но нам все еще нужно построить элементы управления для ее использования.
Прикрепите элементы навигации к объекту ползунка slider, который мы ранее определили:
|
1 2 3 |
var $navWrap = $('<div id="full-slider-nav"></div>').appendTo( $slider ); var $navLeft = $('<div id="full-slider-nav-left"></div>').appendTo( $navWrap ); var $navRight = $('<div id="full-slider-nav-right"></div>').appendTo( $navWrap ); |
Можно было бы включить эту навигацию в изначальную разметку, но мы прикрепляем ее при помощи JavaScript по двум причинам: она гарантирует, что передвижение не появится, пока не будет загружен JavaScript, а это удерживает навигацию от отображения на случай, если JavaScript не включен.
Давайте определим стили навигации:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
#full-slider-nav { position: absolute; top: 0; right: 0; } #full-slider-nav-left, #full-slider-nav-right { display: inline-block; height: 0; width: 0; margin-left: 15px; border: 20px solid transparent; cursor: pointer; } #full-slider-nav-left { border-right-color: #BBB; } #full-slider-nav-left:hover { border-right-color: #999; } #full-slider-nav-right { border-left-color: #BBB; } #full-slider-nav-right:hover { border-left-color: #999; } |
Здесь мы абсолютно позиционируем (absolute) навигацию сверху справа. Также употребляем прием CSS triangle (треугольник) для быстрого назначения стилей элементам управления.
Давайте прикрепим навигацию ползунка к ранее определенной нами функции slidePanel():
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
var $navWrap = $('<div id="full-slider-nav"></div>').appendTo( $slider ); var $navLeft = $('<div id="full-slider-nav-left"></div>').appendTo( $navWrap ); var $navRight = $('<div id="full-slider-nav-right"></div>').appendTo( $navWrap ); var currPanel = 0; $navLeft.click(function() { currPanel--; // check if the new panel value is too small if ( currPanel < 0 ) currPanel = $sliderPanels.length - 1; slidePanel(currPanel, 'right'); }); $navRight.click(function() { currPanel++; // check if the new panel value is too big if ( currPanel >= $sliderPanels.length ) currPanel = 0; slidePanel(currPanel, 'left'); }); |
Этот фрагмент кода назначает события щелчка к перемещению влево и вправо. В каждом случае меняем значение currPanel в соответствии с направлением. Если новое значение выпадает из возможных панелей, переходим по циклу к другому концу комплекта. Наконец запускаем функцию slidePanel() при помощи новой панели и соответствующего направления.
В нашем примере мы построили элементы управления только для перемещения влево и вправо, но можно легко приспособить их к получению кнопок для каждой панели. Просто передайте slidePanel правильный указатель панели.
Давайте соберем вместе весь код jQuery:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
$(function() { function slidePanel( newPanel, direction ) { // define the offset of the slider obj, vis a vis the document var offsetLeft = $slider.offset().left; // offset required to hide the content off to the left / right var hideLeft = -1 * ( offsetLeft + $slider.width() ); var hideRight = $(window).width() - offsetLeft; // change the current / next positions based on the direction of the animation if ( direction == 'left' ) { currPos = hideLeft; nextPos = hideRight; } else { currPos = hideRight; nextPos = hideLeft; } // slide out the current panel, then remove the active class $slider.children('.slide-panel.active').animate({ left: currPos }, 500, function() { $(this).removeClass('active'); }); // slide in the next panel after adding the active class $( $sliderPanels[newPanel] ).css('left', nextPos).addClass('active').animate({ left: 0 }, 500 ); } var $slider = $('#full-slider'); var $sliderPanels = $slider.children('.slide-panel'); var $navWrap = $('<div id="full-slider-nav"></div>').appendTo( $slider ); var $navLeft = $('<div id="full-slider-nav-left"></div>').appendTo( $navWrap ); var $navRight = $('<div id="full-slider-nav-right"></div>').appendTo( $navWrap ); var currPanel = 0; $navLeft.click(function() { currPanel--; // check if the new panel value is too small if ( currPanel < 0 ) currPanel = $sliderPanels.length - 1; slidePanel(currPanel, 'right'); }); $navRight.click(function() { currPanel++; // check if the new panel value is too big if ( currPanel >= $sliderPanels.length ) currPanel = 0; slidePanel(currPanel, 'left'); }); }); |
Заключительные мысли
В этой статье мы коснулись разнообразия методов добавления вебсайтам динамической функциональности. Эти техники можно легко адаптировать к работе практически на любом сайте. Для обеспечения взаимодействия большинство этих методов основываются на jQuery, но существует множество других подходов, как использующих jQuery, так и нет. Пожалуйста, разместите внизу в комментах сообщение о любых альтернативных решениях, или разветвите файлы-примеры на github.
Более того, эти пять методов представляют всего лишь малую часть техник интерактивности.
Пожалуйста, напишите внизу в комментариях любые ссылки на другие динамические методики и функциональность.
Автор: Jon Raasch
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
E-mail: contact@webformyself.com








Комментарии (12)