
От автора: Выпадающее меню хорошо подходит для скрытия навигационных ссылок, когда они вам не нужны. Оно помогает сделать страницу аккуратной и простой в вопросе навигации. Оно улучшает, кроме того, впечатление пользователя, когда тот пытается определить местонахождение определенной информации внутри веб-сайта. Существует множество способов создания выпадающего меню на jQuery и много разных их видов. Если вы заметили, вертикальное выпадающее меню чаще используется в сравнении с горизонтальным.
В этой статье я покажу, как создать простое горизонтальное выпадающее меню.

В этом учебнике я попробую сделать все просто и сосредоточиться на меню, а некоторые элементы, вроде отражения кнопки ссылки и шрифта, я оставлю для следующего учебника.
Перед тем, как мы приступим к практическим шагам, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!
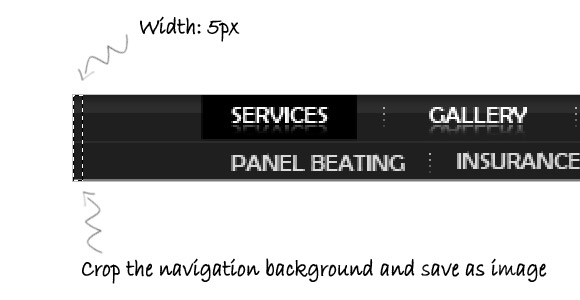
1. Фоновое изображение для навигации
Мы начнем с кадрирования фонового изображения, выберем всю высоту фона навигации, а на ширину нам отлично хватит 5 пикселей, чтобы сделать CSS repeat-x.

2. Правое пунктирное обрамление
Для основного и выпадающего меню оба правых пунктирных обрамления не одинаковы, так что нам нужно обрезать обе пунктирные окантовки и сохранить их как изображение.

3. Создаем разметку HTML
Как только изображения для горизонтального выпадающего меню будут готовы, следующим действием мы создадим разметку HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<ul id="ddmenu"> <li><a href="#">Services</a> <ul> <li><a href="#">Panel Beating</a></li> <li><a href="#">Insurance Claim</a></li> <li><a href="#">Spray Painting</a></li> <li><a href="#">Engine Servicing</a></li> <li><a href="#">Car Inspection</a></li> </ul> </li> <li><a href="#">Gallery</a> <ul> <li><a href="#">Work Place</a></li> <li><a href="#">Our Cars</a></li> <li><a href="#">Our Staff</a></li> <li><a href="#">Special Events</a></li> </ul> </li> <li><a href="#">Contact Us</a> <ul> <li><a href="#">Enquiry</a></li> <li><a href="#">Feedback</a></li> </ul> </li> <li><a href="#">Home</a></li> </ul> |
Как видно, под каждым родительским тэгом li содержится список подтэгов li, которые станут списком выпадающих ссылок.
4. Выпадающее меню jQuery
Теперь разметка HTML готова и мы перейдем к jQuery. Для этого учебника я использую плагин jQuery Simple Drop Down Menu Plugin из массива JavaScript.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
// <![CDATA[ var timeout = 500; var closetimer = 0; var ddmenuitem = 0; function ddmenu_open(){ ddmenu_canceltimer(); ddmenu_close(); ddmenuitem = $(this).find('ul').css('visibility', 'visible'); } function ddmenu_close(){ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden'); } function ddmenu_timer(){ closetimer = window.setTimeout(ddmenu_close, timeout); } function ddmenu_canceltimer(){ if(closetimer){ window.clearTimeout(closetimer); closetimer = null; }} $(document).ready(function(){ $('#ddmenu > li').bind('mouseover', ddmenu_open) $('#ddmenu > li').bind('mouseout', ddmenu_timer) }); document.onclick = ddmenu_close; // ]]> |
5. CSS для горизонтального выпадающего меню
Наконец мы добрались до CSS своего меню. В массиве JavaScript плагин демонстрирует вертикальное выпадающее меню, а нам придется модифицировать CSS для того, чтобы сделать горизонтальное выпадающее меню.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
/*Drop Down Menu Styles*/ #ddmenu { background:url(images/menubg.gif) repeat-x; margin: 0; padding: 0; height:43px; width:700px; } #ddmenu li { float: left; list-style: none; font: 11px Tahoma, Arial; } #ddmenu li a { background:url(images/top-dotted.gif) right no-repeat; display: block; padding: 5px 12px; text-decoration: none; width: 70px; color: #fff; text-transform:uppercase; white-space: nowrap; text-align:center; } #ddmenu li a:hover { background: #000 url(images/top-dotted.gif) right no-repeat; } #ddmenu li ul { margin: 3px 0 0 10px; padding: 0; position: absolute; visibility: hidden; width:600px; } #ddmenu li ul li { display:inline; } #ddmenu li ul li a { width: auto; background: url(images/bottom-dotted.gif) right no-repeat; display: inline; color: #d9d9d9; font-size: 10px; padding: 2px 10px; } #ddmenu li ul li a:hover { background: #000 url(images/bottom-dotted.gif) right no-repeat; padding: 2px 10px; } |
В конце концов, из CSS массива JavaScript вы всего-навсего убрали float:none; из #ddmenu li ul li, так что будет применено свободное перемещение float, и добавили display: inline; в #ddmenu li ul li a, чтобы каждый li был встроен.
Важный момент, который следует взять на заметку: для того, чтобы это горизонтальное выпадающее меню на jQuery работало правильно в Internet Explorer 6 (IE 6), вам придется установить фиксированную ширину для #ddmenu li ul, чтобы неупорядоченный список был достаточной ширины для поддержки горизонтального выпадающего списка в IE 6.
Автор: Terrance
Редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
E-mail: contact@webformyself.com









Комментарии (14)